In our Dash chart, we’re trying to hide the floating toolbar, which allows the user to zoom, pan, save, capture etc.
To achieve that I know that in plotly you can set the displayModeBar param to false.
How can this be done in Dash?
If you want to remove it from all charts, add this to your css:
.modebar{
display: none !important;
}We tried it but it doesn’t seem to work ![]() … The CSS does appear in the browser’s sources but it is not applied. Any idea why?
… The CSS does appear in the browser’s sources but it is not applied. Any idea why?
Our css:
.modebar {
display: none !important;
}
Our include:
my_css_url = “https://***.net/my.css”
app.css.append_css({
“external_url”: my_css_url
})
Is CSS does not work at all for you or just the modebar?
Code looks good to me. May be something with security rules/accessibly of css file?
@roy650 - is there anything in the browser’s console or in the network tab?
Note that I’ll also make the plotly.js config a part of the Graph object soon, which will allow you to programatically customize or hide this toolbar.
Well… I played with a bunch of things to make it work and I’m not what eventually did it for me…
I guess - the fact that the CSS didn’t reside under the static url folder in the flask server was the issue - but like I said… there might have been additional contributing factors…
Bottom line, in the my.css file:
.modebar {
display: none !important;
}
And then:
my_css_url = "/static/my.css"
app.css.append_css({
“external_url”: my_css_url
})
Worked!
Thanks guys!!
This is now officially supported with the config property of the Graph component. Usage:
dcc.Graph(
id='my-graph',
figure={'data': [{'x': [1, 2, 3]}]},
config={
'displayModeBar': False
}
)
You can also just hide certain buttons with usage like:
dcc.Graph(
id='my-graph',
figure={'data': [{'x': [1, 2, 3]}]},
config={
'modeBarButtonsToRemove': ['pan2d', 'lasso2d']
}
)
For more customizations of the modebar, adapt the arguments supplied in the plotly.js docs to this config: https://plot.ly/javascript/configuration-options/. You can also call help(dcc.Graph) to get a full list of options:
class Graph(dash.development.base_component.Component)
| A Graph component.
|
|
| Keyword arguments:
| - id (string; required)
| - clickData (dict; optional): Data from latest click event
| - hoverData (dict; optional): Data from latest hover event
| - clear_on_unhover (boolean; optional): If True, `clear_on_unhover` will clear the `hoverData` property
| when the user "unhovers" from a point.
| If False, then the `hoverData` property will be equal to the
| data from the last point that was hovered over.
| - selectedData (dict; optional): Data from latest select event
| - relayoutData (dict; optional): Data from latest relayout event which occurs
| when the user zooms or pans on the plot
| - figure (dict; optional): Plotly `figure` object. See schema:
| https://plot.ly/javascript/reference
| - style (dict; optional): Generic style overrides on the plot div
| - animate (boolean; optional): Beta: If true, animate between updates using
| plotly.js's `animate` function
| - animation_options (dict; optional): Beta: Object containing animation settings.
| Only applies if `animate` is `true`
| - config (optional): Plotly.js config options.
| See https://plot.ly/javascript/configuration-options/
| for more info.. config has the following type: dict containing keys 'staticPlot', 'editable', 'edits', 'autosizable', 'queueLength', 'fillFrame', 'frameMargins', 'scrollZoom', 'doubleClick', 'showTips', 'showAxisDragHandles', 'showAxisRangeEntryBoxes', 'showLink', 'sendData', 'linkText', 'displayModeBar', 'modeBarButtonsToRemove', 'modeBarButtonsToAdd', 'modeBarButtons', 'displaylogo', 'plotGlPixelRatio', 'topojsonURL', 'mapboxAccessToken'.
| Those keys have the following types:
| - staticPlot (boolean; optional): no interactivity, for export or image generation
| - editable (boolean; optional): we can edit titles, move annotations, etc - sets all pieces of `edits`
| unless a separate `edits` config item overrides individual parts
| - edits (optional): a set of editable properties. edits has the following type: dict containing keys 'annotationPosition', 'annotationTail', 'annotationText', 'axisTitleText', 'colorbarPosition', 'colorbarTitleText', 'legendPosition', 'legendText', 'shapePosition', 'titleText'.
| Those keys have the following types:
| - annotationPosition (boolean; optional): annotationPosition: the main anchor of the annotation, which is the
| text (if no arrow) or the arrow (which drags the whole thing leaving
| the arrow length & direction unchanged)
| - annotationTail (boolean; optional): just for annotations with arrows, change the length and direction of the arrow
| - annotationText (boolean; optional)
| - axisTitleText (boolean; optional)
| - colorbarPosition (boolean; optional)
| - colorbarTitleText (boolean; optional)
| - legendPosition (boolean; optional)
| - legendText (boolean; optional): edit the trace name fields from the legend
| - shapePosition (boolean; optional)
| - titleText (boolean; optional): the global `layout.title`
| - autosizable (boolean; optional): DO autosize once regardless of layout.autosize
| (use default width or height values otherwise)
| - queueLength (number; optional): set the length of the undo/redo queue
| - fillFrame (boolean; optional): if we DO autosize, do we fill the container or the screen?
| - frameMargins (number; optional): if we DO autosize, set the frame margins in percents of plot size
| - scrollZoom (boolean; optional): mousewheel or two-finger scroll zooms the plot
| - doubleClick (a value equal to: false, 'reset', 'autosize', 'reset+autosize'; optional): double click interaction (false, 'reset', 'autosize' or 'reset+autosize')
| - showTips (boolean; optional): new users see some hints about interactivity
| - showAxisDragHandles (boolean; optional): enable axis pan/zoom drag handles
| - showAxisRangeEntryBoxes (boolean; optional): enable direct range entry at the pan/zoom drag points
| (drag handles must be enabled above)
| - showLink (boolean; optional): link to open this plot in plotly
| - sendData (boolean; optional): if we show a link, does it contain data or just link to a plotly file?
| - linkText (string; optional): text appearing in the sendData link
| - displayModeBar (a value equal to: true, false, 'hover'; optional): display the mode bar (true, false, or 'hover')
| - modeBarButtonsToRemove (list; optional): remove mode bar button by name.
| All modebar button names at https://github.com/plotly/plotly.js/blob/master/src/components/modebar/buttons.js
| Common names include:
| - sendDataToCloud
| - (2D): zoom2d, pan2d, select2d, lasso2d, zoomIn2d, zoomOut2d, autoScale2d, resetScale2d
| - (Cartesian): hoverClosestCartesian, hoverCompareCartesian
| - (3D): zoom3d, pan3d, orbitRotation, tableRotation, handleDrag3d, resetCameraDefault3d, resetCameraLastSave3d, hoverClosest3d
| - (Geo): zoomInGeo, zoomOutGeo, resetGeo, hoverClosestGeo
| - hoverClosestGl2d, hoverClosestPie, toggleHover, resetViews
| - modeBarButtonsToAdd (list; optional): add mode bar button using config objects
| - modeBarButtons (boolean | number | string | dict | list; optional): fully custom mode bar buttons as nested array,
| where the outer arrays represents button groups, and
| the inner arrays have buttons config objects or names of default buttons
| - displaylogo (boolean; optional): add the plotly logo on the end of the mode bar
| - plotGlPixelRatio (number; optional): increase the pixel ratio for Gl plot images
| - topojsonURL (string; optional): URL to topojson files used in geo charts
| - mapboxAccessToken (boolean | number | string | dict | list; optional): Mapbox access token (required to plot mapbox trace types)
| If using an Mapbox Atlas server, set this option to '',
| so that plotly.js won't attempt to authenticate to the public Mapbox server.
|
| Available events: 'click', 'hover', 'selected', 'relayout', 'unhover'
For me it doesnt work, I copied the code and get an error:
Exception: Unexpected keyword argument config
Allowed arguments: id, clickData, hoverData, clear_on_unhover, selectedData, relayoutData, figure, style, animate, animation_options
I updated to the latest version.
Could you paste the outputs of:
import dash_core_components
print(dash_core_components.__version__)
Thanks!
it was indeed the version xd, everything works great.
Hi, I’m trying to get rid of the undo/redo buttons, I can’t seem to find the argument, is that possible?
Thanks
There isn’t an argument for this yet, so for now you have to hide them with an external CSS stylesheet by setting
._dash-undo-redo {
display: none;
}
Amazing, thanks Chris!
Unfortunately for me, this feature added more pain than value. What I want is to set a global config that would apply to all charts, e.g. to remove the “send data to cloud” button. The correct way to do that was discussed in issue #316:
Plotly.setPlotConfig({
modeBarButtonsToRemove: ['sendDataToCloud']
});
The new feature, however sets all values which have not been explicitly provided by the Dash app itself to some defaults. For modeBarButtonsToRemove that is an empty list, which effectively overrides my global defaults. That means that the only way for me to have this applied to all charts globally is via CSS. This clearly looks like a big issue to me. When no setting was explicitly by Dash app, the renderer should not assume it’s ok to override global defaults with some dummy values.
Which feature are you referring to? The Plotly.setPlotConfig function or the dash dcc.Figure(config=...) attribute?
It sounds like you are referring to the plotly.js issue with Plotly.setPlotConfig? If so, could you open an issue in the GitHub - plotly/plotly.js: Open-source JavaScript charting library behind Plotly and Dash repo and discuss it with those maintainers?
Of course, the workaround right now is to apply your desired modebar on every graph that you use. You can always create your own component classes that provide the defaults that you want, like:
def GraphWithModeBar(**kwargs):
return dcc.Graph(config={'modeBarButtonsToRemove': ['sendDataToCloud']}, **kwargs)
Sorry, should have been more explicit. I was referring to Graph Dash core component. If I understand correctly, it sets modeBarButtonsToRemove: [] when it hasn’t been explicitly set by our Dash application. As a result, this empty array overrides global config.
I want to be able to control global config with Plotly.setPlotConfig but it simply has no effect because it gets overridden by a dummy empty array coming from Dash with each graph.
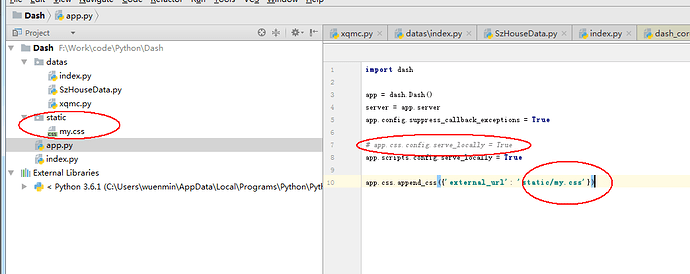
i how use this code? just put in app,py? look not good…
That code is CSS, so you need to add it to an external CSS style sheet. eg yourdash.css. Which means you need to have added the file as an external CSS sheet:
app.css.append_css({“external_url”: “static/yourdash.css”)
Flask automatically serves files in the folder static (at the root of your app), which is why that’s a good place to put it. Unfortunately adding CSS files to Dash this way means you can’t set app.css.config.serve_locally = True
Thank you for your reply, but there are still some problems
I created the static folder in the root directory, which added my.css
and change my.css
._dash-undo-redo {
display: none;
}
There’s still no response. The undo button is still there. I think CSS has no effect. Is it wrong?