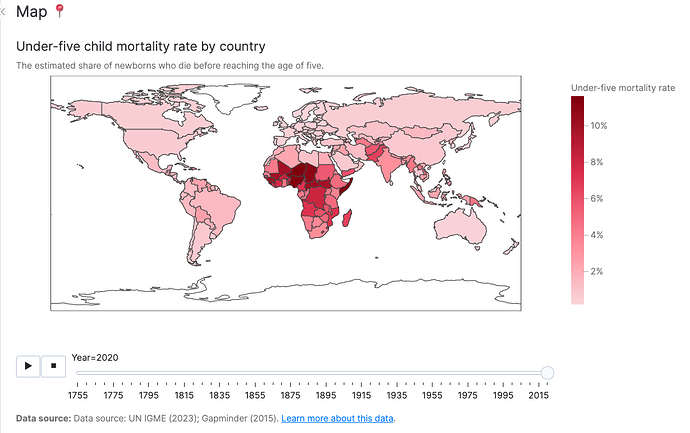
Child mortality rates (the estimated share of newborns who die before reaching the age of five) have gone down over the last two centuries, but in many places the rates are still unacceptably high.
This week’s Figure-Friday data set is on child mortality rates in countries around the globe, going back to the eighteen hundred.
Things to consider:
- can you replicate the sample graph with Plotly?
- can you improve the sample graph built?
- would a different figure tell the data story better?
- are you able to replicate or improve the app built by Our World in Data?
Participation Instructions:
- Create - use the weekly data set to build your own Plotly visualization or Dash app. Or, enhance the sample figure provided in this post, using Plotly or Dash.
- Submit - post your creation to LinkedIn or Twitter with the hashtags
#FigureFridayand#plotlyby midnight Thursday, your time zone. Please also submit your visualization as a new post in this thread. - Celebrate - join the Figure Friday sessions to showcase your creation and receive feedback from the community.
![]() If you prefer to collaborate with others on Discord, join the Plotly Discord channel .
If you prefer to collaborate with others on Discord, join the Plotly Discord channel .
Thank you to MakeoverMonday and OurWorldInData for the data.