Update: version 5.2.1 was released since this was posted.
I’m happy to announce that today we have released version 5.0 of Plotly.py, our flagship data visualization library! For up-to-date installation and upgrading instructions, please see our Getting Started documentation page and if you run into trouble, check out our Troubleshooting Guide.
 What’s new in Plotly.py 5.0.0
What’s new in Plotly.py 5.0.0
Our official changelog has details and links to individual pull requests, but here are the highlights:
 Backwards-Incompatible Changes
Backwards-Incompatible Changes
Our commitment to semantic versioning requires us to make this release a major version bump (up from 4.14.3) because we are upgrading to version 2.1 of the underlying Plotly.js library, which makes some backwards-incompatible changes to older and deprecated features (see below), but we see this as a low-risk maintenance release and we expect that the vast majority of users should plan to upgrade without fearing significant issues!
The following features are being dropped or deprecated:
- Support for Python 2.7 and 3.5 as well as for Internet Explorer 9 and 10 has been dropped.
- The long-deprecated and un/under-documented
areatrace type and the legacyscatter.(r|t)attributes have been removed, meaning that theplotly.graph_objects.Areaclass has been removed.- (note the
px.area()function still works and has never used the legacyareatrace type, which was a polar trace type)
- (note the
- The
heatmapglandpointcloudtrace types are now deprecated, as are thetransformsattributes in any trace in which they appear - The
latestPlotly.js CDN bundle is no longer being upgraded and will remain pinned to version 1.58.4. HTML Exports from Plotly.py now pin Plotly.js CDN references to the version that is bundled with the version of Plotly.py that generated them.
The following changes have been made to library defaults:
- Plotly Express now always takes into account every value in
category_orderswhen computing discrete mappings (color, symbol, line-dash, pattern-shapes) as well as facets, even those values which are absent in the data - The font size for legend and colorbar titles is slightly bigger, to match axis titles
- In
bartraces, the defaulttextpositionis nowautorather thannone - Legend items will no longer include the long-disliked
Aatext unlessmodestrictly equalstext - the “modebar” which appears when the mouse cursor is over a plot no longer includes buttons for switching the hovermode between
xandclosest(closestis now the default) and no longer includes a button for toggling “spikelines”
This release of Plotly.py bumps Plotly.js from 1.58.4 to 2.1, so we recommend that interested users check out our Plotly.js 2.0 release announcement, which includes more in-depth information to the breaking changes in the underlying library. The Plotly.js 2.0 work was partly funded by Equinor, and we thank them on behalf of the community ![]()
 A combined, federated JupyterLab Extension
A combined, federated JupyterLab Extension
The major improvement in Plotly.py 5.0 is a much better mechanism for accessing Plotly figures in JupyterLab. JupyterLab 3 added support for “prebuilt” extensions that can be installed via pip or conda automatically, and thanks to an epic community pull request, the two Plotly extensions (jupyterlab-plotly and plotlywidget) have been combined into one prebuilt extension which lazy-loads the large Plotly.js bundle. The upshot of this is that if you’re using JupyterLab 3, you’ll can just pip install plotly (once 5.0 is released!) and you’ll always automatically have the right version of the extension loaded!
Thank you so much to community member @fcollonval for the contribution and for their patience in working through our release process! ![]()
 Bar Chart Patterns (aka Hatching or Textures)
Bar Chart Patterns (aka Hatching or Textures)
Bar charts, histograms and polar bar charts have large markers which support not only a fill color, but as of version 5.0, also an optional pattern (also known as “hatching” or “texture”). This can be used for a variety of reasons:
- to double-encode variables (i.e. using both color and pattern) to improve accessibility for visually-impaired end-users
- to encode an additional variable beyond just using color
- to make charts that are easier to print in black and white
This feature was a community contribution from @s417-lama and we thank them on behalf of the community ![]() !
!
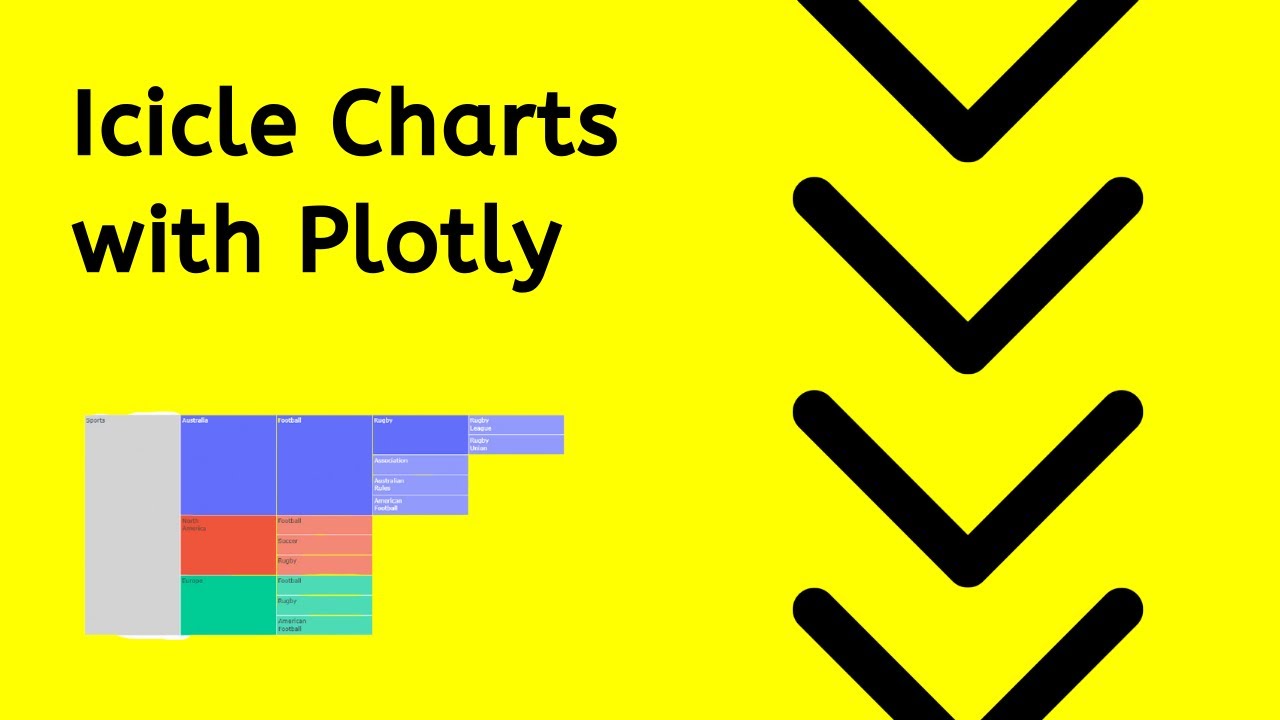
 Icicle and
Icicle and  Flame Charts
Flame Charts
Do you like plotly’s sunburst charts but wish they were less circular, but also less nested than treemaps? Then our new icicle charts are for you! They can work in any direction: left to right (or vice versa) for nice text layout, top-down and bluish for the classic icicle look, or bottom up and reddish for the classic flame chart!
This feature was developed by our former colleagues @Kully and @mtwichan of Zyphr and we thank them and their sponsors at Virgin Hyperloop! ![]()
 Explicit Legend-Item Ordering
Explicit Legend-Item Ordering
A commonly-requested feature is the ability to reorder a figure’s legend items without needing to change the order in which traces appear in the data object. The new legendrank attribute addresses this need: the default rank is 1000, meaning that any trace can be sent to the bottom of the list if it is the only one with a rank greater than 1000, and the same goes for moving traces to the top of the list with ranks less than 1000. Ties are broken using the current position-in-data logic.
This feature was anonymously sponsored, and we thank our sponsors ![]() !
!
 Faster JSON serialization with
Faster JSON serialization with orjson
One core performance bottleneck when rendering plotly figures is that they are automatically, internally serialized to a JSON string format for rendering in the browser. This can be quite slow by default for figures containing large numpy arrays or pandas data frames. In this release we have made some progress towards speeding this up, using an optional dependency on the excellent orjson library. When orjson is installed, Plotly.py will automatically leverage it to perform JSON serialization, which can result in 5x-10x performance improvements when the figure contains large arrays.
 What about Dash?
What about Dash?
Plotly.py is always backwards-compatible with Dash, with the caveat that the version of Plotly.js being used in an app must be greater than or equal to the version of Plotly.js used in Plotly.py in order to exploit all the latest features.
Version 5.0 of Plotly.py is based on version 2.1 of Plotly.js, whereas the latest version of Dash is 1.20.0, which is based on Plotly.js 1.58.4. This means that new rendering features like the icicle charts, bar patterns and legend ranks will not be usable in Dash until the next release of Dash, or unless a 2.1 JS bundle is placed in the app’s assets directory. The next version of Dash will have Plotly.js 2.1 built-in and is expected in the coming days.
 Get it now!
Get it now!
To sum up: Plotly.py 5.0 is out and if you’re excited about any of the above features, head on over to our Getting Started documentation page for full installation instructions!
 In Case You Missed It: Previous Release Announcements
In Case You Missed It: Previous Release Announcements
- Plotly.py 4.14
- Faceted and Animated Images and Heatmaps with
px.imshow() - Inside Tick Labels
- Smarter Axis Auto-Typing Behaviour
- Faceted and Animated Images and Heatmaps with
- Plotly.py 4.13
- Magical error messages
- Performance improvements (including for Dash!)
- Faceted Maps
- Plotly.py 4.12:
- Horizontal and vertical lines and rectangles
- Plotly.py 4.11:
- Period positioning on
dateaxes
- Period positioning on
- Plotly.py 4.10:
date-axis andpx.timeline()improvements- Full Figures for Development
- A Faster
px.imshow()
- Plotly.py 4.9:
- Kaleido for static image export
- Hexbin Tile Maps
- Timelines
- Plotly.py 4.8:
- Plotly Express Support for Wide- and Mixed-Form Data
- a Pandas backend
- Plotly.py 4.7:
- Major performance improvments
- Shape-drawing
- Plotly.py 4.6:
- unified hover labels
- excluding weekends from time-series axes
imshowlabelling andxarraysupport