Dear Community,
I created a Plotly Dash (Python) snippets package for Visual Studio Code that I think the Dash Community could benefit from, especially if you are a programmer who likes to move fast. You should now be able to download it from the VS extensions marketplace.
Git repo: plotly-dash-snippets-repo
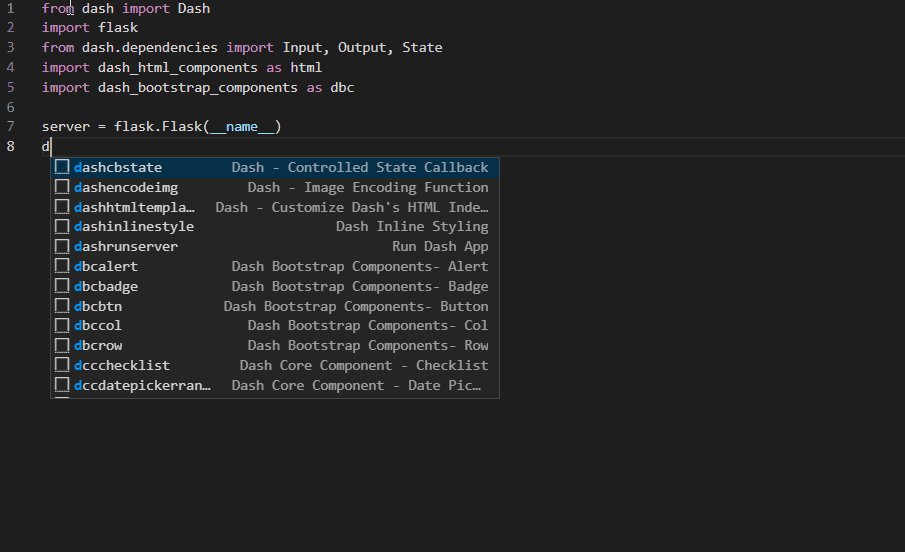
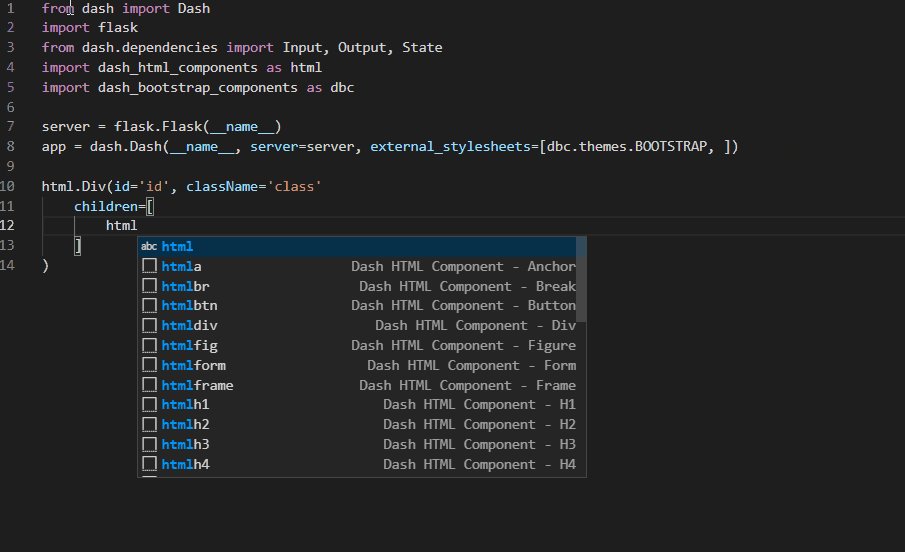
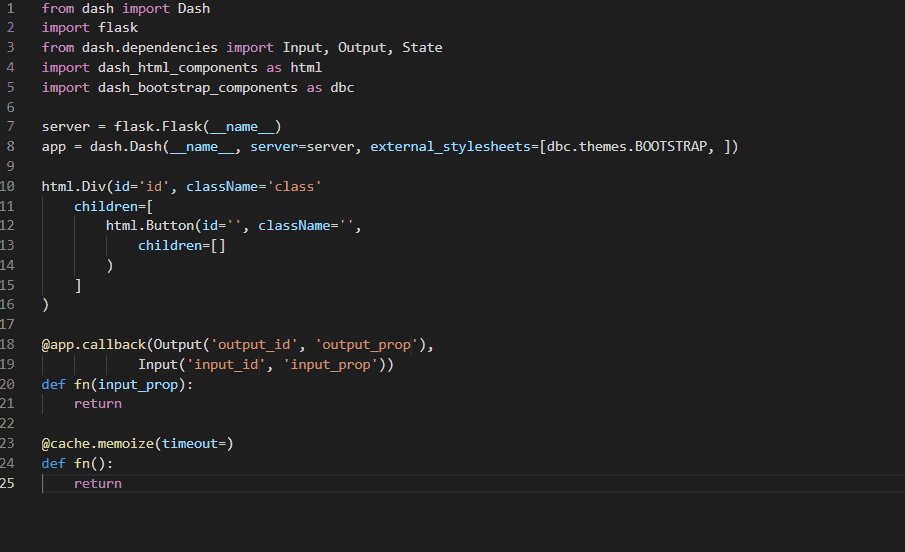
I have tried to make the snippets as intuitive as possible and provided as much supporting documentation as possible. For example, a list of Dash HTML Components can be simply loaded using the prefix dashhtml and similarly Dash Core Components can be loaded using the prefix dashcore…
This is only the beginning! As I am only a beginner/intermediate user of Dash, I need your help to add to all the remaining quirky and amazing features of Dash. I am looking for contributors to add the Dash Bootstrap Components, Plotly objects, and other generic snippets that are widely used by the community.
I am keen to hear your opinions (even bad ones!) and I am open to contributors and possibly maintainers of the package!
Kindest regards,
Monish

 Amazing!
Amazing!