
Hi there…
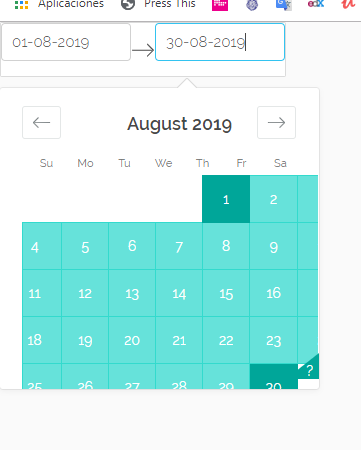
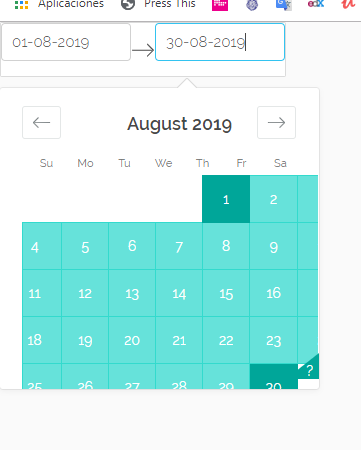
I created a simple app just to test the date picker and I notice I can’t select the 31 of August because it doesn’t appear. How can I adjust it?

Hi there…
I created a simple app just to test the date picker and I notice I can’t select the 31 of August because it doesn’t appear. How can I adjust it?
Try August of 2019…!
See that even in the example you gave the calendar appears cut in the bottom?
Yeah looks like their latest version is formatted awkwardly (even the Saturday values look cut in both of your examples). I haven’t updated from dash 1.0.1 in a current app and there it seems to work. The quick fix I found for the example on their gallery is to change the padding on the td item in the css to something smaller (I used padding: 2px 0px;). But definitely seems like something that is wrong on the latest update.
Thanks @louisrivers! 
It probably is…
verified and check with an older version problems doesnt exist. is there a way to report the bug??

@lahashh yes, please create a bug report on https://github.com/plotly/dash-core-components/issues
Issue reported thanks a lot!