(cross-post from the Plotly.py channel)
I’m excited to announce that Plotly.py 4.5 is now available for download via pip and conda! For up-to-date installation instructions (including the extra required steps for JupyterLab!) please see our Getting Started documentation page and if you run into trouble, check out our Troubleshooting Guide.
What’s new in Plotly.py 4.5
Our changelog has lots of play by play, but here are the highlights:
Powered by Plotly.js 1.52.1, perfect for Dash 1.8.0
This release of Plotly.py inherits all of the improvements to the underlying Javascript library that powers it. The full Plotly.js 1.52.x changelog contains more details about what changed under the hood.
The version of Plotly.js that Plotly.py 4.5 is built on is the same one that’s bundled with the recently-released Dash 1.8.0 so we recommend that if you’re a Dash user you upgrade to both Dash 1.8.0 and Plotly.py 4.5 to get the full benefit of all of these libraries working together.
Legend Titles (on by default in Plotly Express)
We’ve finally implemented a long-requested feature: first-class legend titles! These are configurable under layout.legend.title, as one would expect, and we’ve modified Plotly Express to use these by default. This means that instead of seeing wide legend entries with e.g. continent=Asia and continent=Europe etc you will now see a cleaner, smaller and less repetitive legend with a title of continent and legend entries for Asia and Europe. Check out the image below or have a scroll through our Plotly Express gallery to see how much nicer this makes everything look.
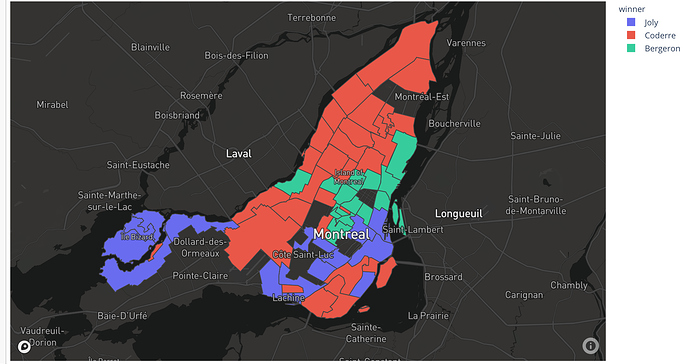
GeoJSON Choropleth Maps and Mapping Improvements
px.choropleth() and go.Choropleth now accept a geojson argument just like the new px.choropleth_mapbox() and go.Choroplethmapbox we introduced last summer. This means that you can now supply your own geometry information to non-tile-map choropleth maps, instead of relying on Plotly’s built-in country and state maps. Some other new mapping features include:
-
A new
featureidkeyattribute to let you use GeoJSON objects whose identifiers are in thepropertiesobject of a feature, rather than always and only using theidfield. (This was added to the Mapbox choropleth as well.) -
New
fitboundsattribute inlayout.geoto make it easier to position these new choropleth maps. -
New
visibleattribute inlayout.geoto make it easier to style these new choropleth maps. -
New
showlegendattributes ongo.Choroplethtraces, which enable the use of discrete color on choropleth maps. This was added to the Mapbox choropleth as well.
What does this all mean? It means you can now make any of these maps with a single chained Python statement!
A new Sunburst and Treemap API in Plotly Express
The px.sunburst() and px.treemap() functions in Plotly Express now support a new argument called path which behaves a bit like dimensions in our other multi-dimensional data-exploration functions like px.parallel_coordinates(), px.parallel_categories() and px.scatter_matrix(). It’s an easier way to create sunbursts and treemaps from “rectangular” data in data frames which have one column per level in a hierarchy. This makes sunbursts and treemaps much easier to use for exploring multi-dimensional datasets.
A common scenario for which this API is a great fit is when you want to visualize a ratio across a hierarchy or a set of variables. For example, on a restaurant bill, the ratio between the tip and the total bill is the tip percentage: tip_pct = tip/total_bill. With the new API, we can easily (one function call!) visualize the built-in px.data.tips() dataset, scaling each sector by the total_bill and coloring each sector by the total_bill-weighted average of the tip_pct to highlight certain patterns:
Big thanks to @mwouts for the inspiration and feedback, and while we’re at it we can thank him again for his fantastic jupytext project, which the Plotly.py team uses to power our documentation! ![]()
Sunbursts and Treemaps Bugfix: branchvalues="total"
A frequently-reported issue with sunbursts and treemaps is that when setting the branchvalues attribute to "total", the plot sometimes turned out empty even though all the math was correct. This was due to an excessively-strict sum check in the underlying Javascript library which has now been loosened to 1 part per million, so as to prevent tiny invisible floating-point serialization issues from breaking plots.
Uniform Text & Text Orientation
By default, when displaying text with bar-like traces (bar, funnel and waterfall charts) or part-of-whole traces like pie and funnel-area charts as well as sunbursts and treemaps, Plotly.py will scale the text per bar or per sector so as to make each text label fit. This is helpful for seeing all text labels but can result in some odd or distracting variations in text sizes. With the new layout.uniformtext options, you can now force the text to be the same size across similar traces, so that all the bar labels or all the sunburst labels end up having the same font-size.
In terms of text orientation, by default Plotly.py will try various text orientations within a pie or sunburst sector to see how it can make the text biggest/most-legible. Again this can be distracting or unappealing in certain cases, so the new insidetextorientation attribute lets you specify whether you want your text to be always horizontal, radial or tangential.
Together these two attributes can be used to create very attractive, regular-looking bar, waterfall, funnel, pie, sunburst and treemap charts!
New Box Plot Options
There are many ways to calculate the quartiles of a dataset, and now you can choose among three different quartile-calculation algorithms when using Plotly.py box plots! To quote our Figure Reference documentation for the new quartilemethod attribute on go.Box:
Sets the method used to compute the sample’s Q1 and Q3 quartiles. The “linear” method uses the 25th percentile for Q1 and 75th percentile for Q3 as computed using method #10 (listed on http://www.amstat.org/publications/jse/v14n3/langford.html). The “exclusive” method uses the median to divide the ordered dataset into two halves if the sample is odd, it does not include the median in either half - Q1 is then the median of the lower half and Q3 the median of the upper half. The “inclusive” method also uses the median to divide the ordered dataset into two halves but if the sample is odd, it includes the median in both halves - Q1 is then the median of the lower half and Q3 the median of the upper half.
Here is a visualization of the three methods on the same dataset of integers from 1 to 9:
In addition to these enhancements, it is now possible to explicitly specify all the parameters of a box plot, for when you want to do the quartile and other calculations externally to the visualization.
These were two sponsored features and we heartily thank our sponsors for supporting open-source software development and allowing us to make these features available to everyone else in the world for free ![]() . If your organization has a software budget, reach out to us to fund your favorite feature requests.
. If your organization has a software budget, reach out to us to fund your favorite feature requests.
Cell Intensity Values in 3d Meshes
You can now define whether mesh intensity (color) values are defined on vertices (in which case the color is interpolated between vertices), or on cells (for flat colors on cells), thanks to the new intensitymode attribute of go.Mesh3d. This means you can now avoid color-interpolation within triangles in meshes.
Here is the same image with intensitymode set to vertex first:
And then again with intensitymode set to cell:
Mapbox Zoom Buttons
Tile-based Mapbox maps now have +/- zoom buttons in the mode-bar in addition to supporting the standard “scroll wheel to zoom” interaction pattern for tile maps.
On the topic of interactions with Mapbox-powered maps: a little-known fun fact is that clicking-and-dragging with the right mouse button lets you control the viewing angle in pseudo-3d. Try it today!
Major Documentation Work
Beyond shipping new features, our Graphing Library team has been hard at work improving the Plotly.py documentation:
-
The 2D Cartesian Axes and the Continuous Color documentation pages have been totally reorganized
-
The new Geo Map Configuration and Discrete Color pages are noteworthy major additions to the documentation.
-
The built-in color scale reference page has been improved, notably around a nicer way to show cyclical color scales at the bottom.
-
We have also added a comprehensive README explaining how our documentation is written and built. We thank James Wong (@jingw222) for adding a new example about constrained axes to the axes tutorial, and we hope that the new instructions will help community users to contribute to the improvement of the documentation.
Get it now!
To sum up: Plotly.py 4.5.0 is out and if you’re excited about any of the above features, head on over to our Getting Started documentation page for full installation instructions, and don’t forget to upgrade your JupyterLab extensions if that is your environment of choice!