Hello everyone 
I want to use the index number from a dropdown-menu in a plotly-dash-callback, not the label. I have a df with a collumn of descriptive tables names. The df also contains table-IDs i have to use in a API call. I could use some look-up function to match the descriptive name and the ID. But I think it woud be too slow…? If I could just retrive an index number, I think, I could save computational time. Other suggestions are very welcome!
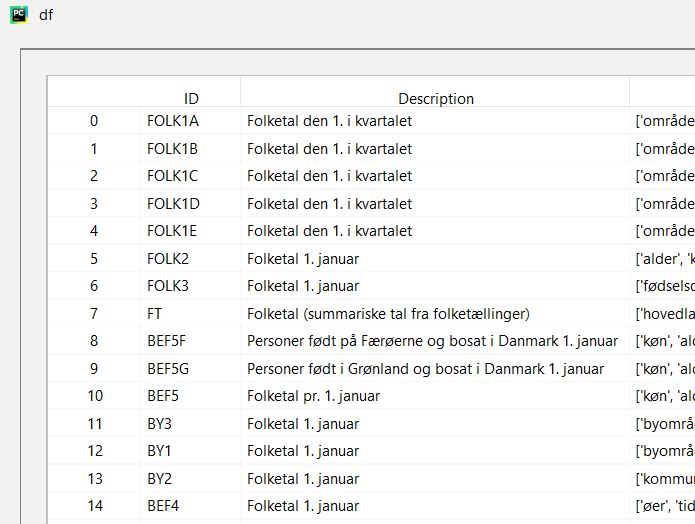
I extract a list from the table-df
list = df["Description"].tolist()
I use this list in a dropdown-menu in my dash-layout:
# =============================
# Layout
# =============================
layout = html.Div([
dcc.Dropdown(id='table', options=[{'label': i, 'value': i} for i in list], value='Choose table'),
html.Div(id='output')
])
I want to use the index number form the dropdown list to choose the table ID and use it in an API call. Here i just print the rustult.
# =============================
# Callbacks
# =============================
def callback(dashapp):
@dashapp.callback(
Output(component_id='output', component_property='children'),
[Input(component_id='tabel_dst', component_property='value')]
)
def update_value(input_data):
return 'Input: "{}"'.format(input_data)
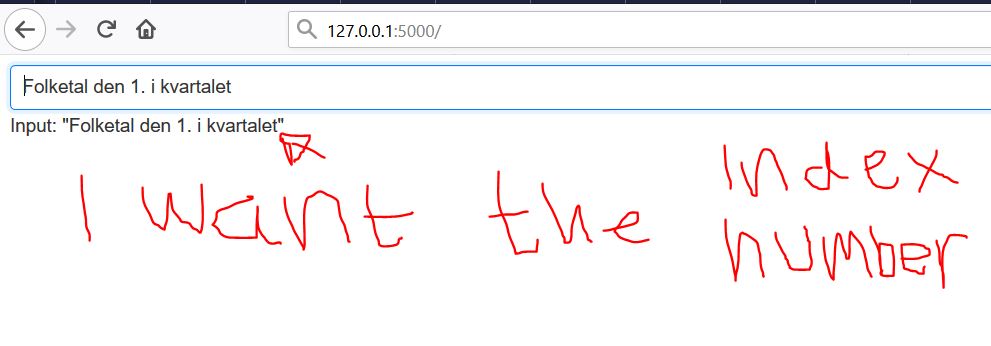
Excercuting the dashbourd in debug gives me:
I’m very open to other not-to-slow solution ideas 
Thank you for reading my question!