Hi!
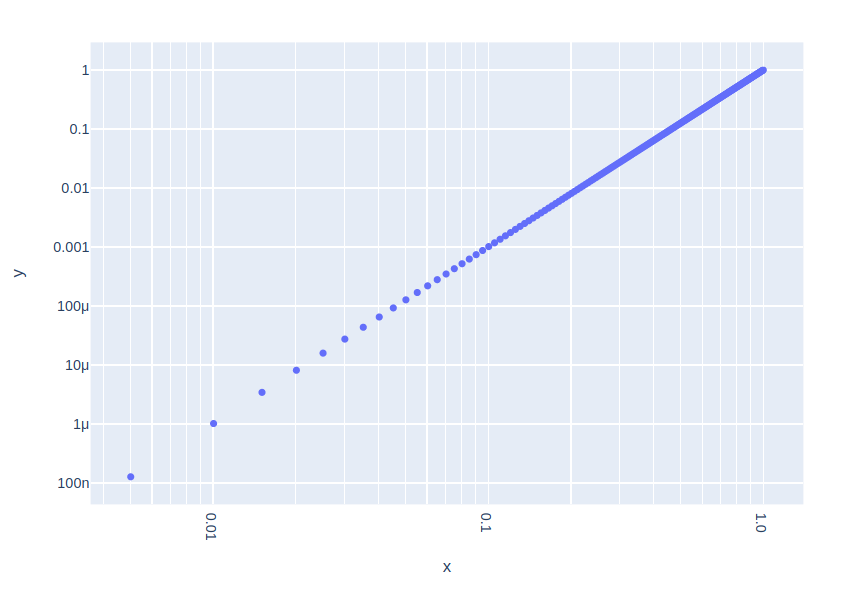
Is it possible to make the correct log Plot like
I want to remove minor ticks labels on the y-axis. My plot is
My code
fig = px.bar(ICP, x = 'Name', y = 'au', title='ICP Gold, %')
fig.update_yaxes(type="log")
fig.update_layout(
template="plotly_white",
#title="Us influence on CO conversion",
xaxis_title= "Type",
yaxis_title="log, [%]",
font=dict(
family="Courier New, monospace",
size=14,
color="black"
)
)
fig.show()
There are some same questions in this community page but there are no answers: example