Today, we are releasing the initial version of Dash Deck, a library for building 3D interactive maps and graphical visualizations directly in Dash. Built on top of deck.gl, it offers seamless support for maps built with pydeck, and also support deck.gl’s JSON API (which you can try out here).
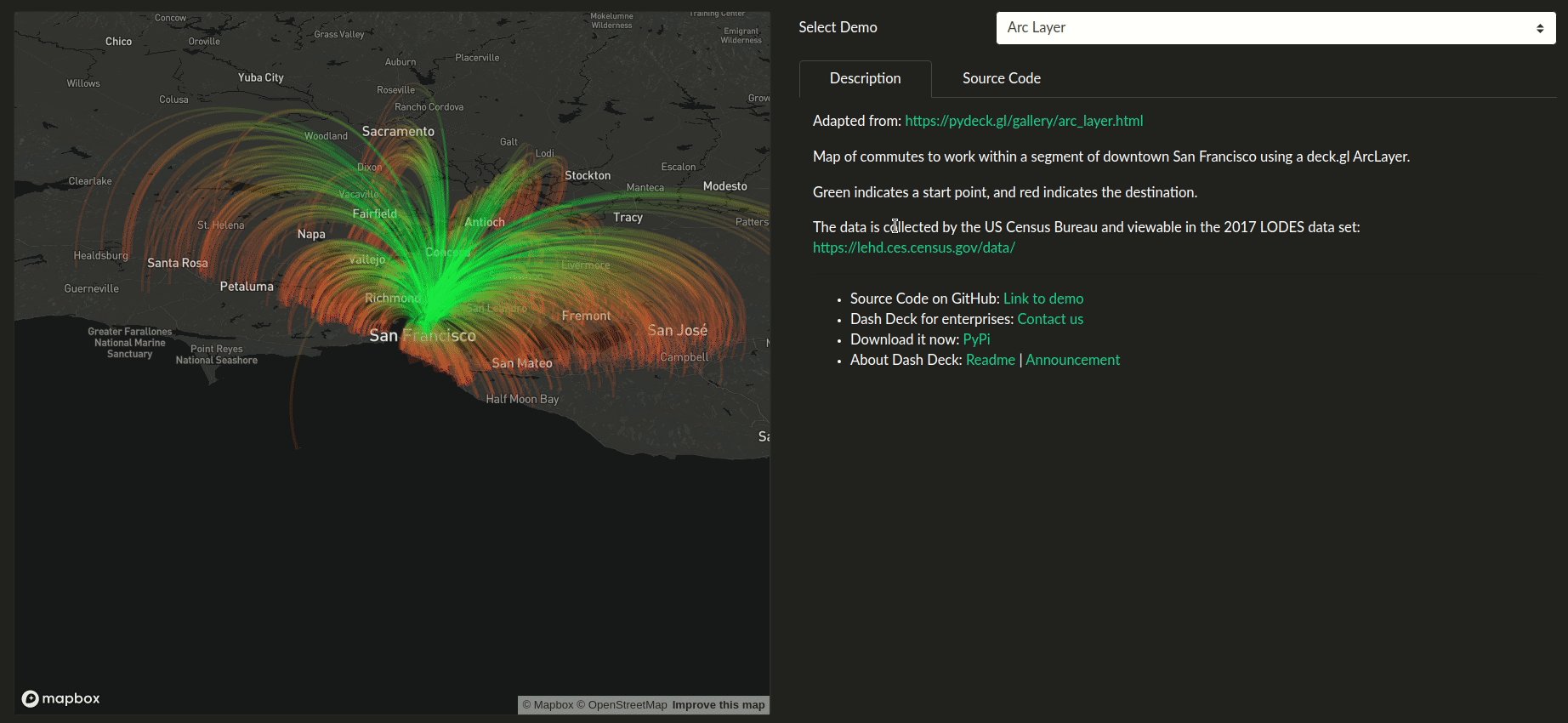
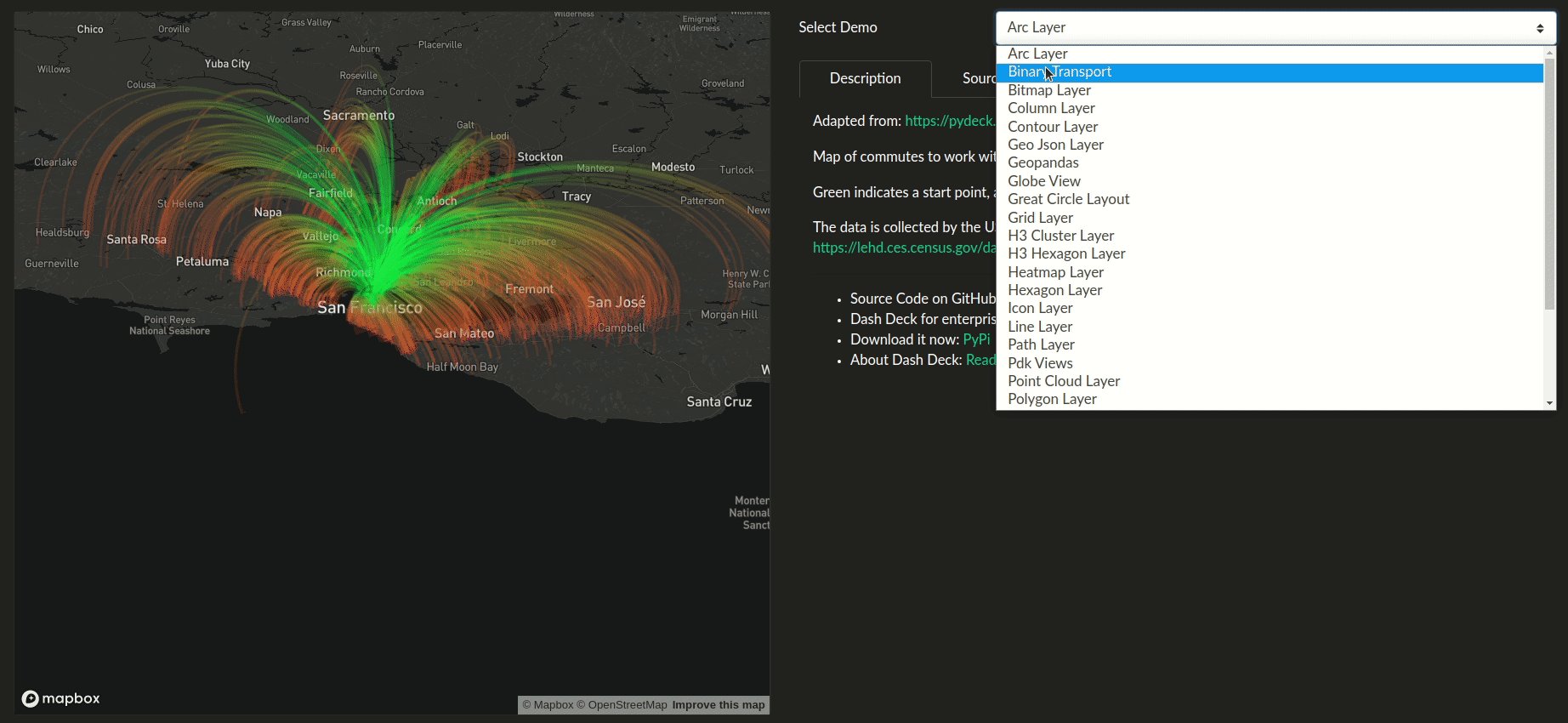
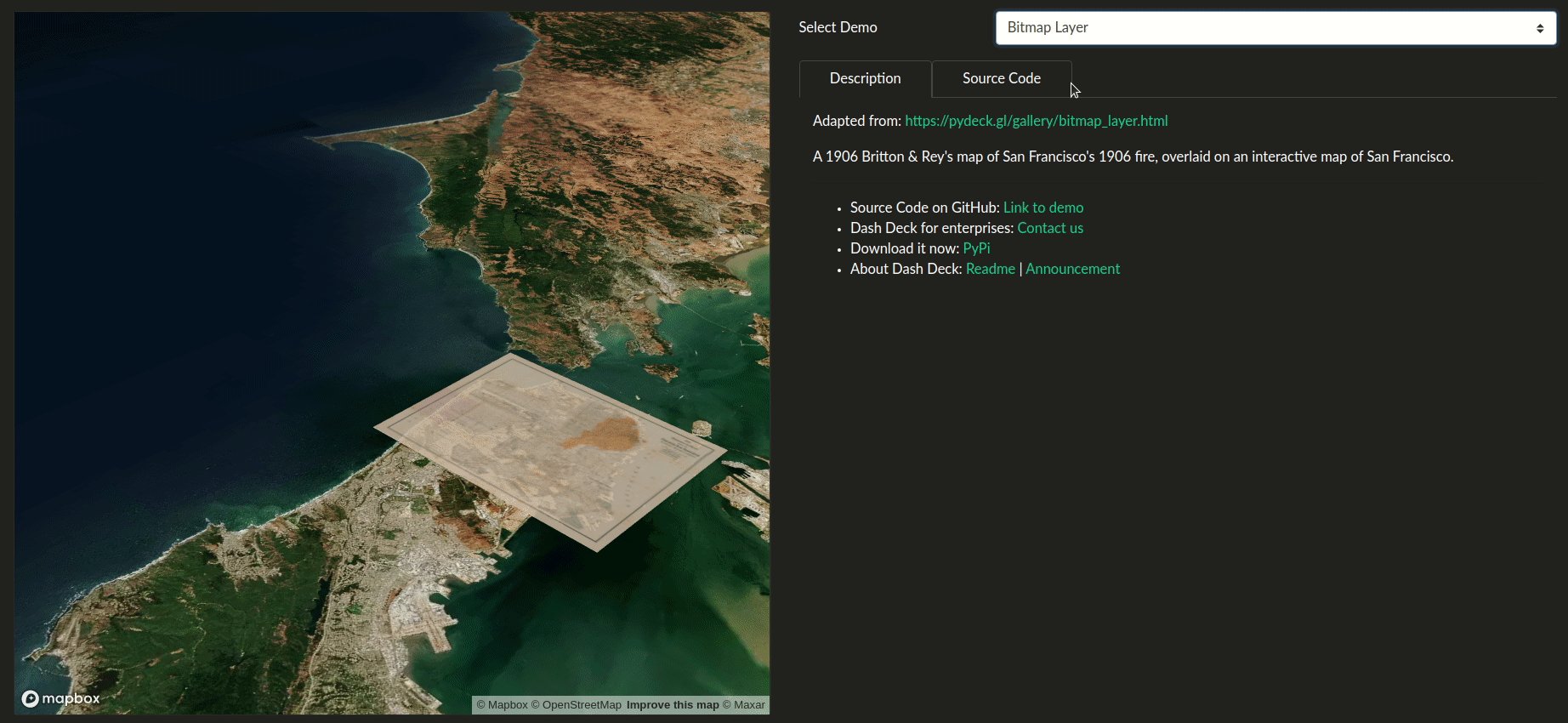
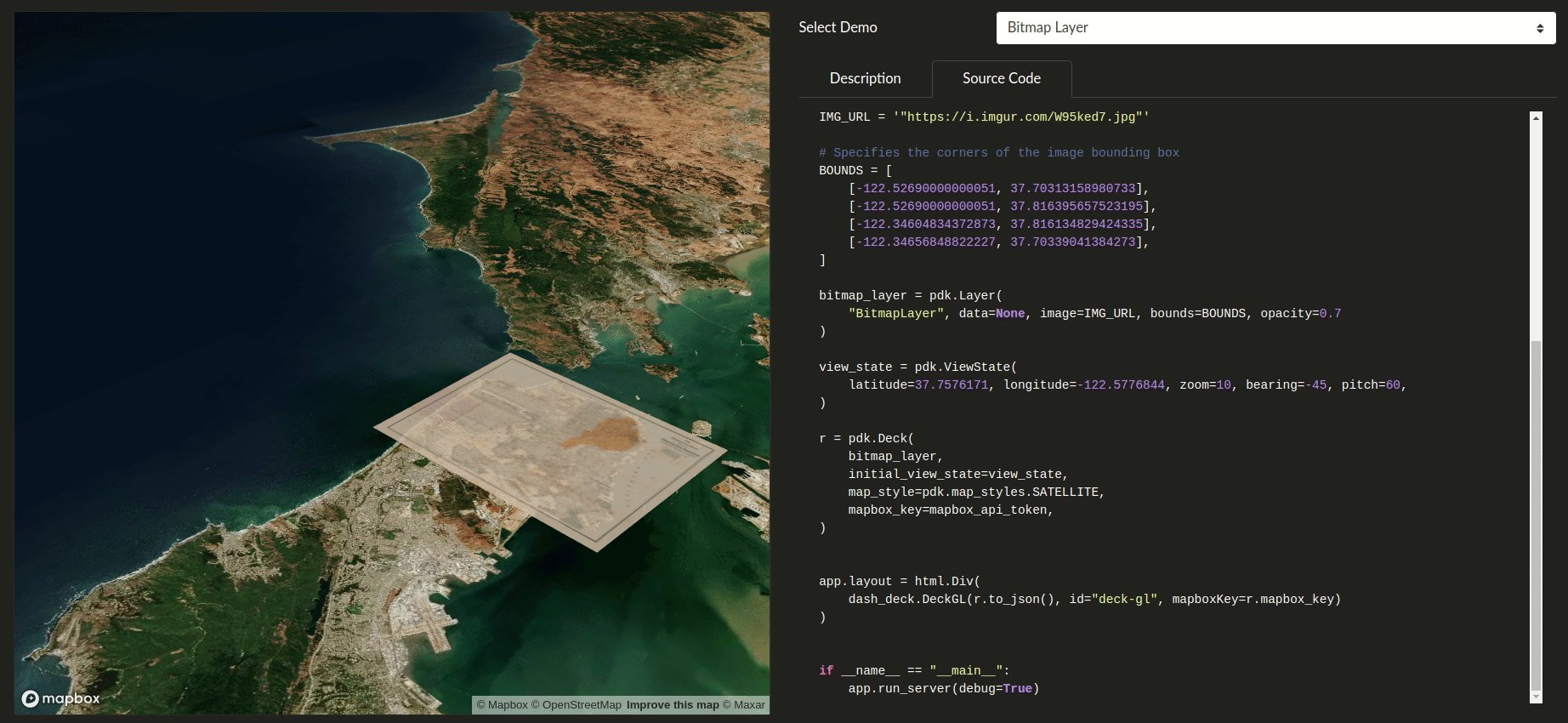
If you want to directly dive into the demos and the code, check out this Dash Deck Explorer, which will look like this:
You can also check our the source code in the Github repository. It also contains an extensive Readme to help you get started, as well as tips & tricks for more advanced Dash Deck use cases.
If you haven’t used pydeck before, you can check out the Getting Started section. In essence, it ports deck.gl into Jupyter, allowing you to create maps like the ones in the explorer shown above.
First, you need to ensure that your environment variable MAPBOX_ACCESS_TOKEN is a valid environment variable (more details in the Readme). Then, you can install pydeck like this:
pip install pydeck
Inside a notebook, you can build a 3D interactive map with pydeck using the following code (borrowed from the official docs):
import os
import pydeck as pdk
mapbox_api_token = os.getenv("MAPBOX_ACCESS_TOKEN")
# 2014 locations of car accidents in the UK
UK_ACCIDENTS_DATA = ('https://raw.githubusercontent.com/uber-common/'
'deck.gl-data/master/examples/3d-heatmap/heatmap-data.csv')
# Define a layer to display on a map
layer = pdk.Layer(
'HexagonLayer',
UK_ACCIDENTS_DATA,
get_position=['lng', 'lat'],
auto_highlight=True,
elevation_scale=50,
pickable=True,
elevation_range=[0, 3000],
extruded=True,
coverage=1)
# Set the viewport location
view_state = pdk.ViewState(
longitude=-1.415,
latitude=52.2323,
zoom=6,
min_zoom=5,
max_zoom=15,
pitch=40.5,
bearing=-27.36)
# Render
r = pdk.Deck(layers=[layer], initial_view_state=view_state, mapbox_key=mapbox_api_token)
r.to_html('demo.html')
and you will get a map similar to what is shown in this demo.
If you want to use it in Dash, you need to first install the library:
pip install dash-deck
Then, create the component:
import dash_deck
deck_component = dash_deck.DeckGL(
r.to_json(), id="deck-gl", tooltip=True, mapboxKey=r.mapbox_key
)
Now, you can directly use this deck_component inside your Dash app, and interact with it using callbacks!
This initial version (v0.0.1) already contains 28 demos, mostly ported from Pydeck. They can handle many complex scenarios, including beta-features like lighting and globe views. Nonetheless, the API is still at an early stage and it has not been extensively integrated in the Dash ecosystem. If you find any bugs, would like to add new features, or contribute a new demo, feel free to open an issue! From there, we would be happy to work with you to fix them and provide a better experience for the Dash community.
For any feedback, suggestion, ideas, feel free to share them in this thread. We are happy to know what you are planning to build with the library, and don’t forget to share what you’ve made with Dash Deck in the #show-and-tell thread!