I am looking to display % of total upper category values at each category and sub-category level in a treemap chart. Is there a way to do this ?
For example, I would want to display % of total for FR CANOTAJ , then % of FR CANOTAJ for “Recompense Monetare” and “Finantare Federatie”, and so on… Do I need that data calculated in the original df, or is plotly able to do this by itself ?
fig = px.treemap(df,
path=['Federatia',"Functional Category","Sursa"],
values='Suma EUR')
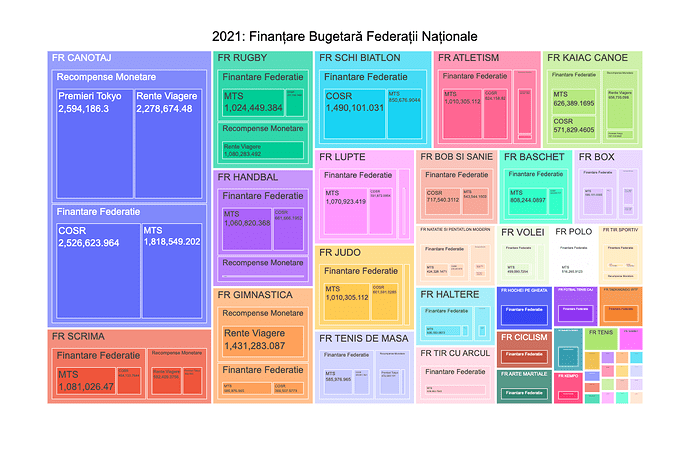
fig.update_layout(title={'text': "2021: Finanțare Bugetară Federații Naționale",
'y':0.93,
'x':0.5,
'xanchor': 'center',
'yanchor': 'top'},
font=dict(family="Arial",
size=18,
color='#000000'),
width=1300, height=850)
fig.data[0].textinfo = 'label+text+value'
fig.update_layout(annotations=[
go.layout.Annotation(
showarrow=True,
text='Subtitle',
xanchor='left',
x=20,
xshift=275,
yanchor='top',
y=0.5,
font=dict(
family="Courier New, monospace",
size=20,
color="#0000FF"
)
)])
fig.show()