Thank you everyone for participating in the Dash-Langchain App Building Challenge. The apps that were submitted by the community went far and beyond our expectations! Absolutely amazing.
Over the last couple of weeks, a group of Plotly staff judges had the pleasure of reviewing each app and voted for the top three app winners. And the winners are…
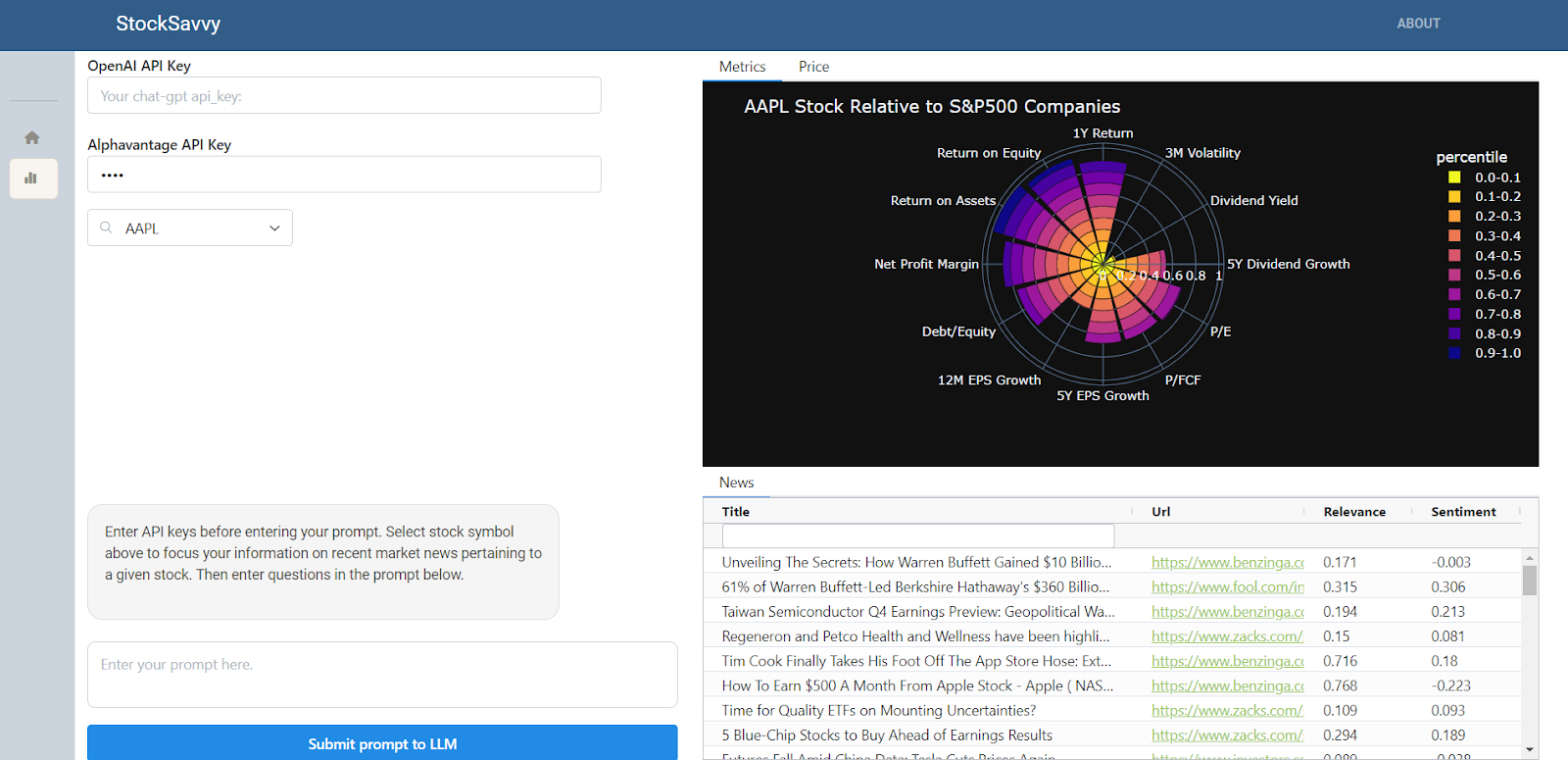
 StockSavvy Dash App, created by Troy, with the following code.
StockSavvy Dash App, created by Troy, with the following code.
This app combines LangChain LLMs with Dash AG Grid and the Plotly Polar Bar chart in flawless fashion.
Using your openAI API key and a free Alphavantage API key, you can choose a stock ticker and get the latest news stories relevant to that stock. Then, you can access the conversational agent that answers questions about the stock market news.
The Polar Bar chart shows the relative strength of different financial metrics (price to earnings, debt to equity, etc) for each stock, relative to the other stocks in the S&P 500.
This app is a great tool for a quick visual stock analysis.

 CentralBank-LLM Dash App, created by Vic, with the following code.
CentralBank-LLM Dash App, created by Vic, with the following code.
An impressive app, indeed! We loved the user interface and the clear description of steps needed for exploring the three currencies.
Using your openAI API key, you simply need to select a currency, let the latest reports download and process into a vectorized database; then, ask your question.
Once you get an answer to your prompt, the model tells you where in the documents it found the information to put together your answer.
The graphs at the bottom part of the app is a sweet addition so you’re not just reading text but can quickly visualize currency trends over time.
 Document Assistant Dash App, created by George, with the following code.
Document Assistant Dash App, created by George, with the following code.
This app combines technical innovation with practical business applications. It is locally runnable and uses private data as well, which means it can be customized according to users’ needs.
The app is a RAG (Retrieval-Augmented Generation) end-to-end framework designed to merge private vector stores with unstructured documents and LLMs, facilitating a locally runnable D.O.T. (Document Of Things) - Chat/QA application.
Simply git-clone the repository, install the libraries from the requirements.txt file, and follow the Quick Start guide to run the app on your computer.

A big thank-you and a shout-out to all the other community members and the apps that they submitted to the challenge:
Join us on January 30 to see the apps submitted to this challenge in action. This is a great opportunity to see how much is possible when combining Dash with LangChain as well as learn from the Dash app creators themselves.
![]() $125
$125![]() $75
$75![]() $50
$50




