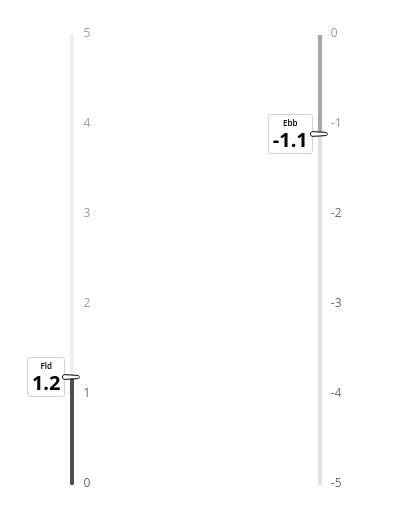
The two sliders show below are created exactly the same, via the code snipped below (with the exception of the right-most slider having a min value of -5.0 and a max value of 0.0. Why does the right slider shading from [-1.1, 0] not be pure black like the shading for the left slider? How can this be corrected? Can it be corrected in CSS and if so how?
daq.Slider(
color={
# "default": 'blue',
"gradient": False,
"ranges": {
"lightgray": [0, 5]
}
},
id='sessionHighlight-max',
handleLabel={
'color': params.SLIDER_HANDLE_COLOR,
"showCurrentValue": True,
"label": "Tide",
'style': {
'fontWeight': 'bold',
'fontSize': 14
}
},
marks=params.HIGHLIGHT['max'],
min=0.0,
max=5.0,
size=450,
step=0.1,
updatemode='mouseup',
theme={'dark': False},
value=0.0,
vertical=True
)