Hello guys.
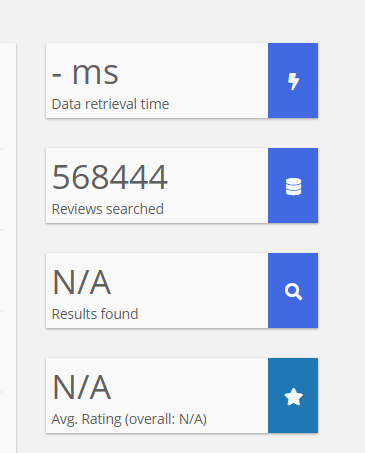
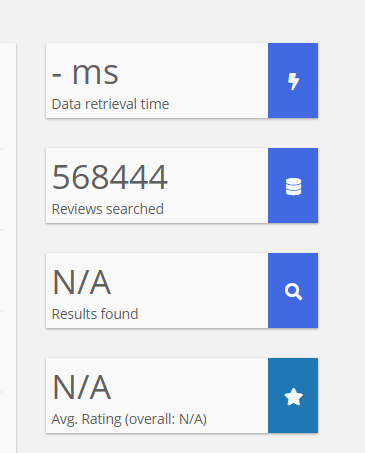
I would like to know which component makes this result of the image below:

Hello guys.
I would like to know which component makes this result of the image below:

You can use Bootstrap cards. Card - dbc docs
Here is an example:

from dash import Dash, html
import dash_bootstrap_components as dbc
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP, dbc.icons.FONT_AWESOME])
card1 = dbc.CardGroup(
[
dbc.Card(
[
html.H5("Card 1", className="card-title"),
html.P("This card has some text content", className="card-text",),
], body=True
),
dbc.Card(
html.Div(className="fa fa-list text-white text-center fs-3 m-auto", ),
className="bg-primary",
style={"maxWidth": 75},
),
],
className="mt-4 shadow",
)
card2 = dbc.CardGroup(
[
dbc.Card(
[
html.H5("Card 2", className="card-title"),
html.P("This card has some text content", className="card-text",),
], body=True
),
dbc.Card(
html.Div(className="fa fa-globe text-white text-center fs-3 m-auto"),
className="bg-info",
style={"maxWidth": 75},
),
], className="mt-4 shadow",
)
app.layout = dbc.Container(dbc.Row(dbc.Col([card1, card2], md=4)))
if __name__ == "__main__":
app.run_server(debug=True)