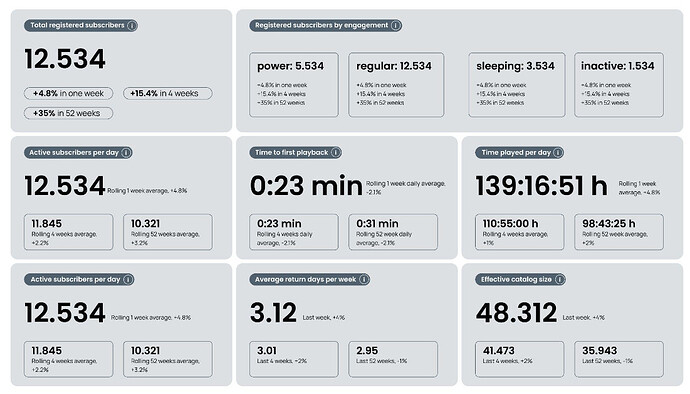
So, I have 3 Rows and 3 Cols, created using dash_bootstrap_components
Problem is, the first row contains not 3 elements, but 2. I want elements in first column to be same width, and the second element of the first row to be a length of 2 items + gap (to fill empty space left)
Currently done:
Code:
def layout():
return html.Div(
[
html.H1("Overview"),
dbc.Row(
[dbc.Col(total_registered_subs()), dbc.Col(registered_subs_by_engagement)],
justify="left",
style={"margin-bottom": "20px"},
),
dbc.Row([dbc.Col(total_registered_subs())] * 3, justify="left", style={"margin-bottom": "20px"}),
dbc.Row([dbc.Col(total_registered_subs())] * 3, justify="left", style={"margin-bottom": "20px"}),
],
style={"margin-left": "20px", "margin-right": "20px"},
)
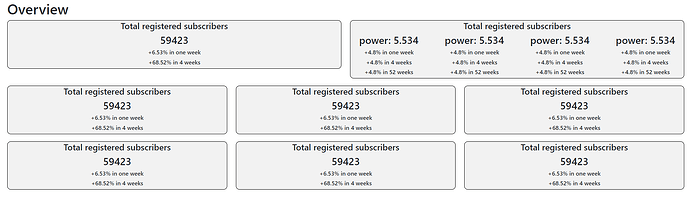
What I want to do is shown on next picture:
Any ideas would be helpful, as I’m only novice here :')