In essence, only my inner content should be hoverable/display hover text, how do I remove hovertext for the outer content of my treemap.
import plotly.express as px
import numpy as np
final["factor"] = "Factor Zoo" # in order to have a single root nodea
typed = "In-sample-mean-cat-Norm"
typed = "In-sample-Norm"
typed = "benchmark_adjusted_abs"
final["In-sample"] = final["In-sample"].round(3)
fig = px.treemap(final, path=["factor","Category","Economic","Acronym"], values=typed,color_continuous_scale='RdBu', color="benchmark_adjusted",color_continuous_midpoint=0, custom_data=["Acronym","In-sample","LongDescription"])
app_color = {"graph_bg": "#082255", "graph_line": "#007ACE"}
fig.update_layout(plot_bgcolor=app_color["graph_bg"],paper_bgcolor=app_color["graph_bg"], yaxis_title="", xaxis_title='',
font=dict(
color="white"
),
legend_title_text='Benchmark Adjusted <br> Daily Average Return'
)
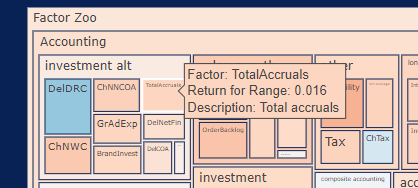
fig.update_traces( hovertemplate= 'Factor: %{customdata[0]} <br>Return for Range: %{customdata[1]} <br>Description: %{customdata[2]} ')
# fig.data[0].hoverinfo = "skip"
# fig.data[0].hovertemplate = None
fig.layout.coloraxis.colorbar.title = 'Benchmark Adjusted <br>Daily Average Return'
fig.show()
Normal Behaviour:

Outer Layer Problem:
