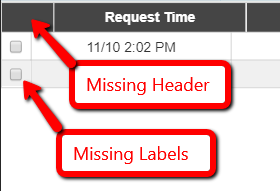
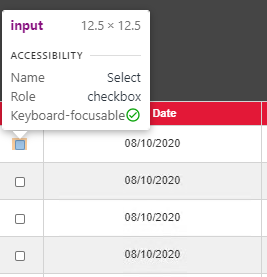
I was able to add a header and then hide the header text by setting the font color to the same color as the background. I was also able to add titles to each of the checkboxes for row selection. These changes appear to satisfy the accessibility errors that were detected by Axe and WAVE, which are accessibility testing tools. I’ll probably have to manually edit the file after every upgrade, but I was able to resolve this by modifying the “…\site-packages\dash_table\async~table.js” file with the changes below…
Before:
("th",{key:"select",className:"expanded-row--empty-cell dash-select-header",style:{width:"30px",maxWidth:"30px",minWidth:"30px"}})
After:
("th",{children:"Select",key:"select",className:"expanded-row--empty-cell dash-select-header",style:{width:"30px",maxWidth:"30px",minWidth:"30px",color:"#454545"}})
Before:
("td",{key:"select",className:"dash-select-cell",style:{width:"30px",maxWidth:"30px",minWidth:"30px",textAlign:"center"}},o.a.createElement("input",{type:"single"===n?"radio":"checkbox",style:{verticalAlign:"middle"},name:"row-select-".concat(e),checked:T.a(t,r),onChange:function(){var e="single"===n?[t]:yo(T.a(t),go([t]),mo(t))(r);a({selected_rows:e,selected_row_ids:d.a(function(e){return i[e].id},e)})}}))
After:
("td",{key:"select",className:"dash-select-cell",style:{width:"30px",maxWidth:"30px",minWidth:"30px",textAlign:"center"}},o.a.createElement("input",{title:"checkbox",type:"single"===n?"radio":"checkbox",style:{verticalAlign:"middle"},name:"row-select-".concat(e),checked:T.a(t,r),onChange:function(){var e="single"===n?[t]:yo(T.a(t),go([t]),mo(t))(r);a({selected_rows:e,selected_row_ids:d.a(function(e){return i[e].id},e)})}}))