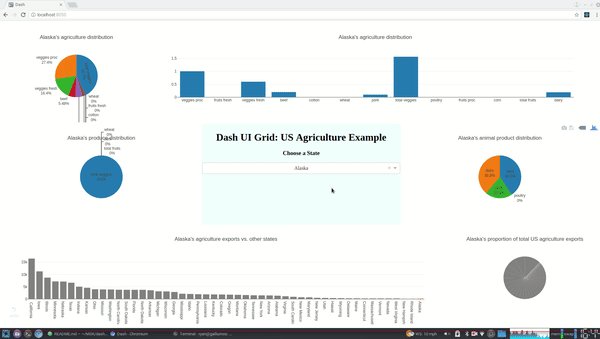
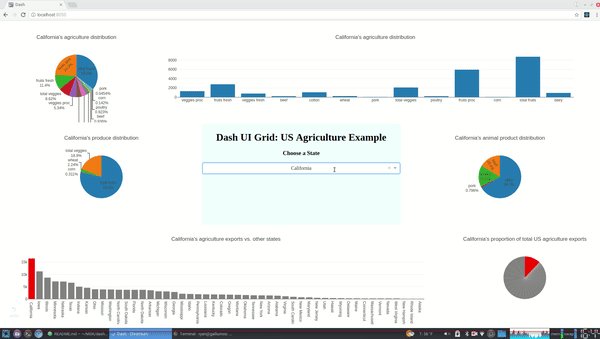
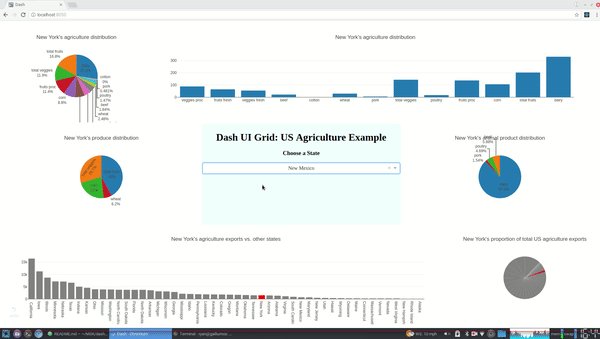
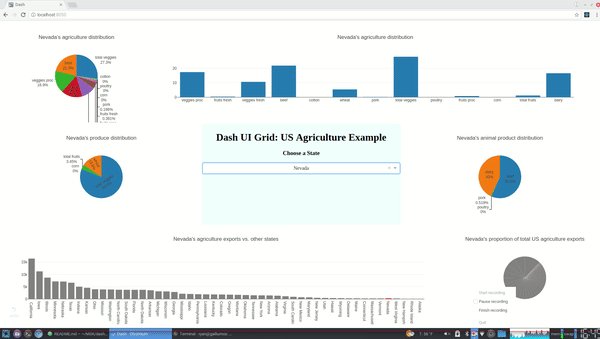
I am making a package with some higher level abstractions which let you make more in Dash with less code (as derivatives of a larger project), and I pushed the first deliverable component of that today, a Grid generator!
Here is an example usage:

from dash import Dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
import dash_ui as dui
import pandas as pd
import plotly.graph_objs as go
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
app = Dash()
my_css_urls = [
"https://codepen.io/rmarren1/pen/mLqGRg.css",
]
for url in my_css_urls:
app.css.append_css({
"external_url": url
})
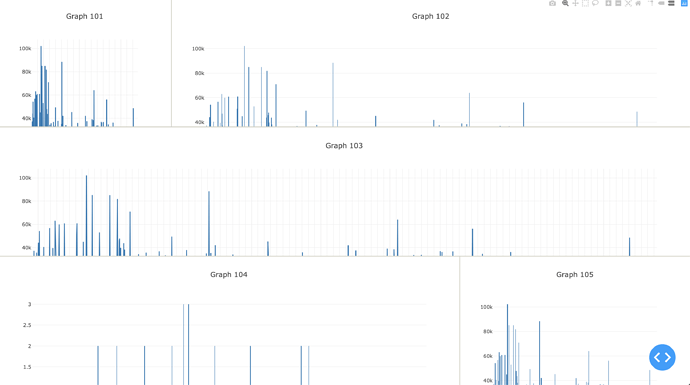
grid = dui.Grid(grid_id="grid", num_rows=12, num_cols=12, grid_padding=5)
grid.add_graph(col=1, row=1, width=3, height=4, graph_id="all-pie")
grid.add_graph(col=4, row=1, width=9, height=4, graph_id="all-bar")
grid.add_graph(col=1, row=5, width=4, height=4, graph_id="produce-pie")
grid.add_element(
col=5, row=5, width=4, height=4,
element=html.Div([
html.H1("Dash UI Grid: US Agriculture Example"),
html.H3("Choose a State"),
dcc.Dropdown(
id="state-dropdown",
options=[{'label': x.title(), 'value': x}
for x in df["state"].tolist()],
value=df["state"].tolist()[0])
], style={
"background-color": "Azure",
"border-radius": "5px",
"height": "100%",
"width": "100%",
"padding": "2px",
"text-align": "center"})
)
grid.add_graph(col=9, row=5, width=4, height=4, graph_id="animal-pie")
grid.add_graph(col=1, row=9, width=9, height=4, graph_id="total-exports-bar")
grid.add_graph(col=10, row=9, width=3, height=4, graph_id="total-exports-pie")
app.layout = html.Div(grid.get_component(), style={
"height": "calc(100vh - 20px)",
"width": "calc(100vw - 20px)"
})
... plot callbacks ...
if __name__ == "__main__":
app.run_server(debug=True)
You can download from PyPi: pip install dash-ui
and on GitHub here: GitHub - rmarren1/dash-ui: Some abstractions to make creating UI's easier in Dash
Hope this is useful to someone!
–Ryan