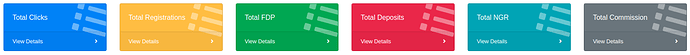
Anyone know how to make a grid like this with plotly/dash python?
I would look into Dash Bootstrap Components. It allows you to layout your app in similar fashion you’ve shown here using their built in Row and Column components. You could also use css to create row and column classes to be used by your divs. I pinched the css files from the New York Oil and Gas example found here and its been serving me well since I am pretty clueless when it comes to css and what not.