Hello,
I’m trying to create a dashboard using the bootstrap 12 columnar grid layout. I have a row of dropdowns, each specified as “six columns” and these show up in a row just fine.
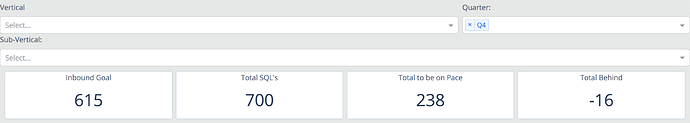
I then have 2 charts, each specified has 8 or 4 or 12 columns and these show up in a row just fine. However, the next row after these charts is giving me issues. I have 2 more charts, each specified as “six columns” but then end up stacked on top of each other. I’m not sure what’s wrong? Each of the divs are coded the same way for the charts. Please review my code and the snippet of what the Dashboard looks like:
import dash
from dash.dependencies import Input, Output, State, Event
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import flask
import plotly.graph_objs as go
import os
import copyserver = flask.Flask(name)
app = dash.Dash(name, server=server)
app.config.suppress_callback_exceptions = TrueBootstrap CSS
app.css.append_css({‘external_url’: ‘https://codepen.io/chriddyp/pen/bWLwgP.css’})
Datasets
df = pd.read_csv(r’C:\Users\Sitara.Abraham\Downloads\Corporate Marketing Inbound Leads 2018 - 2018 Inbound Leads.csv’,encoding=‘cp1252’)
dailyLeads = pd.read_csv(r’C:\Users\Sitara.Abraham\Downloads\Corporate Marketing Inbound Leads 2018 - Leads per Day.csv’)
quarter = df.groupby([‘Quarter’,‘Industry Type’], as_index=False).count()
dailyLeads[‘Inbound Date’] = dailyLeads[‘Inbound Date’].str.replace(‘Total’,‘’)
businessType = set(df[‘Business Type’])
businessType = list(businessType)
verticals = set(df[‘Industry Type’])
verticals = list(verticals)
df[‘Inbound Date’] = pd.to_datetime(df[‘Inbound Date’])df[‘Month’] = df[‘Inbound Date’].dt.month_name()
totalSQLs = len(
df[(df[“SQL”] == “Yes”)].index
)q4dl = dailyLeads[dailyLeads[“Quarter”] == “Quarter 4”]
paceGoal = q4dl[“Target Inbounds”].max()
latestDate = q4dl[‘Inbound Date’].max()
behind = q4dl[q4dl[‘Inbound Date’] == latestDate]
behindBy = behind[‘Target Inbounds’] - behind[‘Running Total’]Layout
app.layout = html.Div([
# Title - Row
html.Div(
[
html.Span(
‘CORPORATE MARKETING INBOUND LEADS’,
style={‘font-family’: ‘Arial Narrow’,
‘margin-top’: “25”,
‘margin-bottom’: “0”
},
className=“six columns”,
),
html.Img(
src=“https://www.scorpion.co/images/Corporate/logo.png”,
style={
‘height’: ‘100%’,
‘float’: ‘right’,},
className=“two columns”,
)
],
className=‘row header’
),
# tabs
html.Div([
dcc.Tabs(
id=“tabs”,
style={“height”:“20”,“verticalAlign”:“middle”},
children=[
dcc.Tab(label=“Conversion Funnel”, value=“conversion_funnel_tab”),
dcc.Tab(label=“Leads”, value=“leads_tab”),
dcc.Tab(label=“Social Leads”, value=“social_tab”),
],
value=“leads_tab”,
)],
className=‘row tabs_div’
),
# divs that save dataframe for each tab
html.Div(df.to_json(orient=“split”), id=“conversion_df”, style={“display”: “none”}), # conversion funnel df
html.Div(df.to_json(orient=“split”), id=“leads_df”, style={“display”: “none”}), # leads df
html.Div(df.to_json(orient=“split”), id=“social_df”, style={“display”: “none”}), # social df# Tab content html.Div(id="tab_content", className="row", style={"margin": "1% 3%"}), html.Link(href="https://use.fontawesome.com/releases/v5.2.0/css/all.css",rel="stylesheet"), html.Link(href="https://cdn.rawgit.com/plotly/dash-app-stylesheets/2d266c578d2a6e8850ebce48fdb52759b2aef506/stylesheet-oil-and-gas.css",rel="stylesheet"), html.Link(href="https://fonts.googleapis.com/css?family=Dosis", rel="stylesheet"), html.Link(href="https://fonts.googleapis.com/css?family=Open+Sans", rel="stylesheet"), html.Link(href="https://fonts.googleapis.com/css?family=Ubuntu", rel="stylesheet"), html.Link(href="https://cdn.rawgit.com/amadoukane96/8a8cfdac5d2cecad866952c52a70a50e/raw/cd5a9bf0b30856f4fc7e3812162c74bfc0ebe011/dash_crm.css", rel="stylesheet"), # top controls html.Div( [ html.Div( [ html.P("Vertical"), dcc.Dropdown( id="verticals", options=[{'label': vertical, 'value': vertical} for vertical in verticals], value=verticals, multi=True, clearable=False, ), ], className="eight columns", ), html.Div( [ html.P('Quarter:'), dcc.Dropdown( id='quarter', options=[ {'label':'Q1','value':'Quarter 1'}, {'label':'Q2','value':'Quarter 2'}, {'label':'Q3','value':'Quarter 3'}, {'label':'Q4','value':'Quarter 4'} ], multi=True, value=['Quarter 4'], clearable=False, ) ], className='four columns', ), html.Div( [ html.P('Sub-Vertical:'), dcc.Dropdown( id='subvertical', options=[{'label': subvertical, 'value': subvertical} for subvertical in businessType], value=['Criminal Defense','Healthcare', 'HVAC'], multi=True, ) ], className='twelve columns' ), ], className="row", style={"marginBottom": "10"}, ), # indicators row div # charts row div html.Div([ html.Div( dcc.Graph( id='inbounds-vertical', style={ "margin-top":"10", "margin-bottom":"10" }), className ="six columns" ), html.Div( dcc.Graph( id="lead-source-pie", style={ "margin-top":"10", "margin-bottom":"10" }), className ="six columns" ), html.Div( dcc.Graph( id='sql-subvertical-month', style={ "margin-top":"10", "margin-bottom":"10" }), className ="six columns" ), html.Div( dcc.Graph( id='monthly-inbounds', style={ "margin-top":"10", "margin-bottom":"10" }), className ="six columns" ), ], className="row" )]
)