I noticed a problem with scatter3d plots on certain iOS devices (2 different iPhones 13 and an 8th generation iPad).
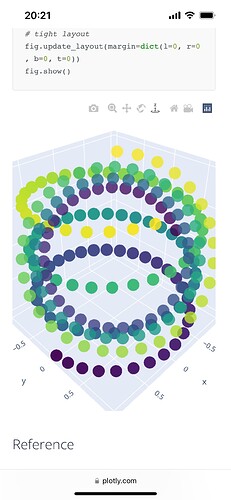
When I go to the plotly documentation 3d scatter plots in Python and rotate the last plot, the original position of the plot remains visible after rotation. See the image:
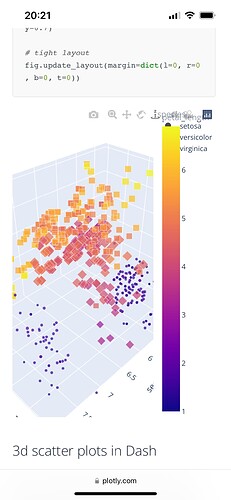
This also happens for the plot in the section “Style 3d scatter plot”, but not for any of the other plots on the page. This may indicate that it has something to do with marker properties.
In my particular app (in Angular) I want to be able to restyle a scatter3d plot. This works fine for marker size (array), and also for color (array) but only for RGB and not for RGBA as I need. Any workaround suggestions?