Revolutionizing Dash UI: Introducing DashPlanet and DashDock
DashPlanet: Orbital Navigation Reimagined
DashPlanet: Documentation
What is DashPlanet?
DashPlanet introduces an entirely new navigation concept to Dash applications: an interactive orbital menu that displays content in a circular orbit around a central element. This creates an engaging and intuitive way to present navigation options or related content items.
Key Features
Free Tier Features:
- Up to 3 satellite elements in orbit
- Basic orbital animation
- Customizable orbit radius and rotation
- Click-to-toggle functionality
Premium Features:
- Unlimited satellite elements
- Semicircle menu layout option
- Enhanced animation controls
- Independent Dash components support
Getting Started with DashPlanet
Installation is straightforward with pip:
pip install dash-planet
Here’s a simple implementation example:
from dash import Dash
from dash_planet import DashPlanet
import dash_mantine_components as dmc
from dash_iconify import DashIconify
app = Dash(__name__)
app.layout = DashPlanet(
id='my-planet',
centerContent=dmc.Avatar(
size="lg",
radius="xl",
src="path/to/avatar.png"
),
children=[
# Example satellite element
dmc.ActionIcon(
DashIconify(icon="clarity:settings-line", width=20, height=20),
size="lg",
variant="filled",
id="action-icon",
n_clicks=0,
mb=10,
),
],
orbitRadius=80,
rotation=0
)
if __name__ == '__main__':
app.run_server(debug=True)
Animation Physics
One of DashPlanet’s standout features is its physics-based animation system, which creates smooth, natural movements:
DashPlanet(
mass=4, # Controls animation weight
tension=500, # Controls spring stiffness
friction=19, # Controls damping
)
Practical Use Cases
DashPlanet shines in scenarios where space efficiency and visual engagement are priorities:
- Navigation menus that can be toggled to save screen real estate
- Quick action buttons for common tasks in data analysis applications
- Related content exploration for data visualization dashboards
- Settings controls that remain hidden until needed
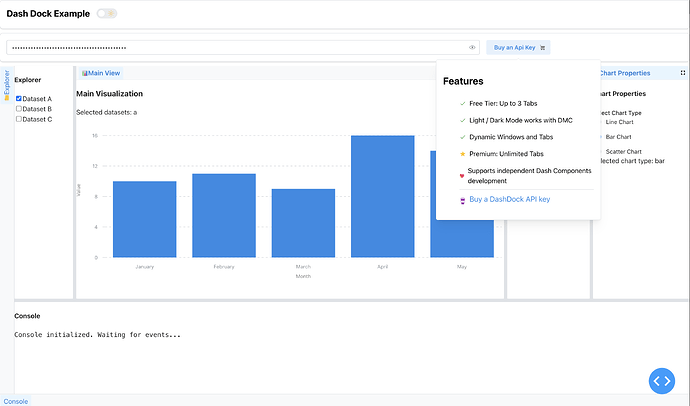
DashDock: Flexible Window Management for Complex Interfaces
DashDock: Documentation
What is DashDock?
DashDock brings the power of dockable, resizable window management to Dash applications. Inspired by modern IDE interfaces, it allows users to organize their workspace with drag-and-drop flexibility, enhancing productivity in complex data applications.
Key Features
- Create dockable, resizable, and floatable windows
- Drag and drop tabs between dock containers
- Maximize, close, and pop-out tabs
- Tracks dmc and dynamically changes themes from light to dark mode
- Compatible with both Dash 2 and Dash 3
- Free version with up to 3 tabs
- Premium version with unlimited tabs
Getting Started with DashDock
Installation via pip:
pip install dash-dock
A basic implementation example:
import dash
from dash import html
import dash_dock
app = dash.Dash(__name__)
# Define the layout configuration
dock_config = {
"global": {
"tabEnableClose": False,
"tabEnableFloat": True
},
"layout": {
"type": "row",
"children": [
{
"type": "tabset",
"children": [
{
"type": "tab",
"name": "Tab 1",
"component": "text",
"id": "tab-1",
}
]
},
{
"type": "tabset",
"children": [
{
"type": "tab",
"name": "Tab 2",
"component": "text",
"id": "tab-2",
}
]
}
]
}
}
# Create tab content components
tab_components = [
dash_dock.Tab(
id="tab-1",
children=[
html.H3("Tab 1 Content"),
html.P("This is the content for tab 1")
]
),
dash_dock.Tab(
id="tab-2",
children=[
html.H3("Tab 2 Content"),
html.P("This is the content for tab 2")
]
)
]
# Main app layout
app.layout = html.Div([
html.H1("Dash Dock Example"),
dash_dock.DashDock(
id='dock-layout',
model=dock_config,
children=tab_components,
useStateForModel=True
)
])
if __name__ == '__main__':
app.run_server(debug=True)
Ideal Use Cases
DashDock is particularly valuable for:
- Multi-view data analysis applications where users need to compare different visualizations
- Complex dashboard layouts that require user customization
- Data exploration tools where screen real estate management is crucial
- Scientific applications that present multiple related but distinct interfaces
Combining the Components for Advanced UIs
While powerful individually, these components can be combined to create truly sophisticated interfaces. For example:
- Use DashPlanet as a launcher for different DashDock configurations
- Create a DashDock workspace with a DashPlanet component for quick actions within one of the panels
- Build a DashPlanet orbital menu that can spawn new DashDock tabs
Premium Features and Licensing
Both components offer free tiers with core functionality, as well as premium versions with enhanced capabilities:
DashPlanet Premium
- Unlimited satellite elements
- Enhanced animation controls
- Semicircle menu layout
- Independent components support
API keys for premium features can be purchased at:
DashDock Premium
- Unlimited tabs
- Advanced configuration options
API keys for premium features can be purchased at:
Documentation and Resources
For comprehensive documentation, examples, and demos:
- DashPlanet: Documentation
- DashDock: Documentation
Conclusion
DashPlanet and DashDock represent significant advancements in Dash UI capabilities, offering innovative solutions to common interface design challenges. By incorporating these components into your applications, you can create more engaging, flexible, and user-friendly experiences that stand out from traditional dashboards.
Both components were created by Pip Install Python LLC and are available under the MIT License.