Sorry for late response. Below is my reproduce code sample:
import pandas as pd
import numpy as np
from datetime import datetime as dt
import plotly.express as px
from dash import Dash, html, dcc, Input, Output, State
import dash_table
import dash_bootstrap_components as dbc
import glob
import os
from pandas.tseries.offsets import BDay
import plotly.graph_objects as go
import dash_ag_grid as dag
import dash_mantine_components as dmc
df = pd.read_excel('https://github.com/hoatranobita/hoatranobita/raw/refs/heads/main/MD62_test%20(1).xlsx')
app = Dash(__name__)
#Disbursement List
branches = df['BR_CD'].unique().tolist()
customers = df['CIF'].unique().tolist()
customers_name = df['CIF_ENG_NAME'].unique().tolist()
cif_type = df['CIF_TYPE'].unique().tolist()
product_type = df['PRD_NM'].unique().tolist()
account_type = df['ENG_DESC'].unique().tolist()
SIDEBAR_STYLE = {
"position": "fixed",
"top": 20,
"left": 0,
"bottom": 0,
"width": "15rem",
"padding": "2rem 1rem",
"background-color": "101010"
}
# padding for the page content
CONTENT_STYLE = {
"margin-left": "16rem",
"margin-right": "2rem",
"padding": "2rem 1rem",
}
sidebar = html.Div([
html.H2("Menu", style={'textAlign': 'center'}),
dmc.Divider(variant='dashed'),
dmc.Navbar([
dmc.NavLink(label="Data", href="/", variant='subtle')
]),
html.Hr(),
],style=SIDEBAR_STYLE)
content = html.Div(id="page-content", children=[], style=CONTENT_STYLE)
########################################################################################################################
app.layout = dmc.MantineProvider([
html.Div([
html.Div([
dcc.Location(id="url"),
sidebar,
content],
className='content',
style={'flexShrink': '1', 'flexGrow': '1'})],
id='overallContainer'),
], id='themeHolder',
theme={'colorScheme': 'dark'},
withNormalizeCSS=True,
withGlobalStyles=True,
withCSSVariables=True)
@app.callback(
Output("page-content", "children"),
[Input("url", "pathname")])
def render_page_content(pathname):
if pathname == "/":
return [
dmc.Grid([
dmc.Col([
dmc.DateRangePicker(id='my-date-picker-range',
description='Select date of data',
value=[(dt.today() - BDay(6)).date(), (dt.today() - BDay(1)).date()],
style={'width': 300})
],span = 4),
dmc.Col([
dmc.MultiSelect(id='dropdown_br',
description='Branches',
data = [{'label':br, 'value':br} for br in branches],
placeholder = 'Please select Branch',
value = [], clearable=True, searchable = True, limit=15)
], span = 2),
dmc.Col([
dmc.MultiSelect(id='dropdown_cus_no',
description='Cus No',
data = [{'label':cu, 'value':cu} for cu in customers],
placeholder = 'Please select customer no',
value = [], clearable=True, searchable = True, limit=15)
], span = 2),
dmc.Col([
dmc.MultiSelect(id='dropdown_cus_name',
description='Cus Name',
data = [{'label':nm, 'value':nm} for nm in customers_name],
placeholder = 'Please select customer name',
value = [], clearable=True, searchable = True, limit=15)
], span = 2),
dmc.Col([
dmc.MultiSelect(id='dropdown_cus_type',
description='Cus Type',
data = [{'label':ty, 'value':ty} for ty in cif_type],
placeholder = 'Please select customer type',
value = [], clearable=True, searchable = True, limit=15)
],span = 2)
]),
html.Hr(),
dmc.Grid([
dmc.Col([
dmc.MultiSelect(id='dropdown_pro_type',
description='Product Type',
data = [{'label':pro, 'value':pro} for pro in product_type],
placeholder = 'Please select product type',
value = [],
clearable=True, searchable = True, limit=15)
],span = 5),
dmc.Col([
dmc.MultiSelect(id='dropdown_acc_type',
description='Account Type',
data = [{'label':acc, 'value':acc} for acc in account_type],
placeholder = 'Please select account type',
value = [], clearable=True, searchable = True, limit=15)
],span = 5),
dmc.Col([
dmc.Button("Submit", id="btn_12",color="dark", size='sm',n_clicks=0)
],className='text-center',span = 1),
dmc.Col([
dmc.Button("Download", id="btn",color="dark", size='sm')],className='text-center',span = 1)
]),
html.Hr(),
dmc.Grid([
dmc.Col([
html.H5('Disbursement List',className='text-center'),
dmc.LoadingOverlay([
dag.AgGrid(
id='table-container',
rowData=[],
columnDefs=[{"field":'BR_CD'},
{"field":'ENG_DESC'},
{"field":'CIF'},
{"field":'CIF_ENG_NAME'},
{"field":'CIF_TYPE'},
{"field":'PRD_NM'}],
defaultColDef={"resizable": True, "sortable": True, "filter":True},
dashGridOptions={"pagination":True, "paginationPageSize":10},
className="ag-theme-alpine-dark")
])
],span = 12)
]),
]
########################################################################################################################
@app.callback(Output('table-container', 'rowData'),
Input('btn_12','n_clicks'),
[State('my-date-picker-range', 'value'),
State('dropdown_br', 'value'),
State('dropdown_cus_no', 'value'),
State('dropdown_cus_name', 'value'),
State('dropdown_cus_type', 'value'),
State('dropdown_pro_type', 'value'),
State('dropdown_acc_type', 'value')])
def update_data(n_clicks, date,
selected_branches, selected_customer,
selected_customer_name,selected_customer_type,
selected_product_type,selected_account_type):
selected_start_date, selected_end_date = date
if n_clicks > 0:
#global data
data = df[(df['ISSUE_DATE_2'] >= selected_start_date) & (df['ISSUE_DATE_2'] <= selected_end_date)]
# filter the data frame based on the Dropdown selection
if selected_branches != []:
data = data[data['BR_CD'].isin(selected_branches)]
if selected_customer != []:
data = data[data['CIF'].isin(selected_customer)]
if selected_customer_name != []:
data = data[data['CIF_ENG_NAME'].isin(selected_customer_name)]
if selected_customer_type != []:
data = data[data['CIF_TYPE'].isin(selected_customer_type)]
if selected_product_type != []:
data = data[data['PRD_NM'].isin(selected_product_type)]
if selected_account_type != []:
data = data[data['ENG_DESC'].isin(selected_account_type)]
return data.to_dict(orient='records')
else:
data = df[(df['ISSUE_DATE_2'] >= selected_start_date) & (df['ISSUE_DATE_2'] <= selected_end_date)]
return data.to_dict(orient='records')
if __name__ == '__main__':
app.run_server(debug=False,port=1700, jupyter_mode = 'external')
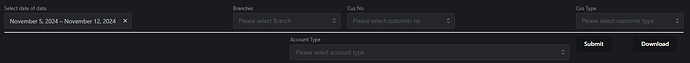
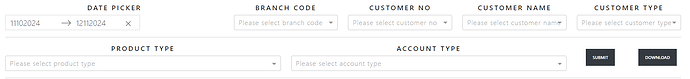
Even though I have set limit for MultiSelect but Dash did not render all of dmc.MultiSelect that I set in code.
Note: I’m using dmc version 0.12.1
@simon-u : my list is around 90k unique. I set limit to 15 but same problem.