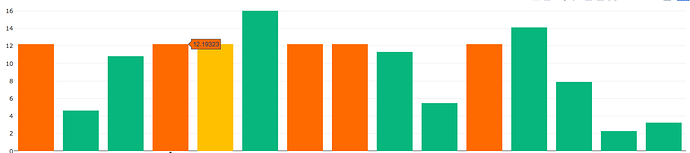
I want a legend for the colors so I can give a description for each color (orange, green, yellow) but have not been able to find a way to do this.
this.modelData = [
{
marker: {
color: this.levels.map((level: ILevel) => level.color),
},
name: `Attempts per success`,
type: 'bar',
x: this.levels.map((job: ILevel) => job.description),
xaxis: 'x',
y: this.levels.map((job: ILevel) => job[graphKey]),
},
];
As you can see I have only one dataset and I want the color of each value to be described in a legend. When you have multiple datasets in the same graph you automatically get a legend where each dataset has a separate color. Is this possible?