Hello Guys, I was trying to replicate something like this table in Plotly. The table has multiheaders and different conditional formatting… I would love some direction and advice on how to go on about doing this and even if it is possible using plotly.
Thanks
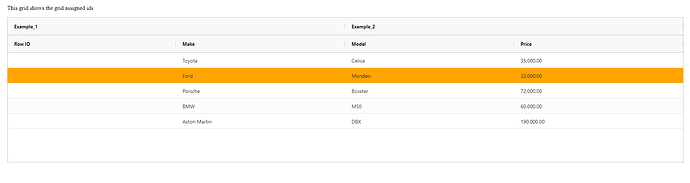
I think you can use dash_ag_grid for this goal. Below is my sample based on dash_ag_grid documentation here: https://dashaggrid.pythonanywhere.com/
import dash_ag_grid as dag
from dash import Dash, html, dcc
app = Dash(__name__)
columnDefs = [{"headerName":"Example_1", "children":[{"field":"Row ID"},
{"field":"make"}]},
{"headerName":"Example_2", "children":[{"field":"model"},
{"field":"price",
"valueFormatter":{"function":"""d3.format(",.2f")(params.value)""",
"type":"rightAligned"}}]}
]
data = [
{"make": "Toyota", "model": "Celica", "price": 35000},
{"make": "Ford", "model": "Mondeo", "price": 32000},
{"make": "Porsche", "model": "Boxster", "price": 72000},
{"make": "BMW", "model": "M50", "price": 60000},
{"make": "Aston Martin", "model": "DBX", "price": 190000},
]
app.layout = html.Div(
[
dcc.Markdown("This grid shows the grid assigned ids"),
dag.AgGrid(
columnDefs=columnDefs,
rowData=data,
columnSize="sizeToFit",
defaultColDef={"resizable": True, "sortable": True, "filter": True},
getRowStyle={"styleConditions":[{"condition":"params.data.make === 'Ford'",
"style":{"backgroundColor":"orange"}}]}
),
],
style={"margin": 20},
)
if __name__ == "__main__":
app.run_server(debug=False)
2 Likes
Thanks a lot for this, this seems very straightforward. However, I did have one question. Would it be possible to export this dash table to embed onto html? either inline or explicitly as a png/html as you could do with the Plotly graphs? My priimary usecase is embedding different tables and graphs onto html and exporting the whole thing as a PDF so I was wondering if this would play into the situation.
Thanks!