Hi,
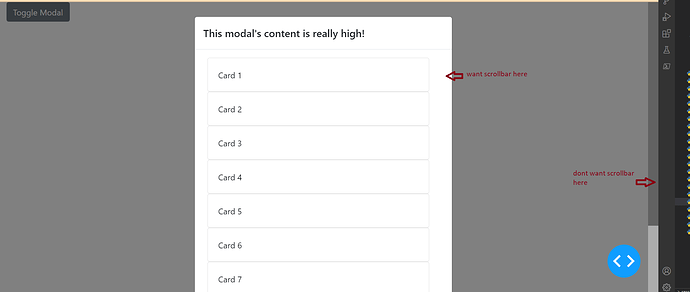
I’m trying to tweak the example from here to get a vertical scrollbar in the Body of the modal. I figured it would be as simple as just changing “overflow-x” to “overflow-y” in the above example. However, with this I do not get the desired behaviour (in the x-direction it does work though). Specifically, the entire modal becomes scrollabel with a scrollbar at the right edge of the screen (see scrennshot and code below). I only want the body of the modal to be scrollable with the header remaining fixed. This problem is actually very similar to an issue I had the other day (see here). In this case I could solve the problem by wrapping the Nav element into a parent container. However, with the modal this does not work.
Any help would be appretiated.
Here’s the code:
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
from dash.dependencies import Input, Output, State
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
dbc.Button("Toggle Modal", id="button"),
dbc.Modal(
[
dbc.ModalHeader("This modal's content is really high!"),
dbc.ModalBody(
html.Div(
[
dbc.Card(
f"Card {i}",
body=True,
style={"minWidth": "200px"},
className="mx-2",
)
for i in range(1, 10)
],
# className="d-flex flex-row",
style={"overflow-y": "scroll"},
)
),
],
id="modal",
),
],
className="p-5",
)
@app.callback(
Output("modal", "is_open"),
[Input("button", "n_clicks")],
[State("modal", "is_open")],
)
def toggle_modal(n, is_open):
if n:
return not is_open
return is_open
if __name__ == "__main__":
app.run_server(debug=True)