I have a graph that uses the Annotation Arrows as a vector line, however, sometimes the points are really close together and when they are, the arrow is not visible until you zoom in. Is there a way I can have it show anyways and have the head point to the general area. I am going to post a few different pictures describing what is good and bad in each picture.
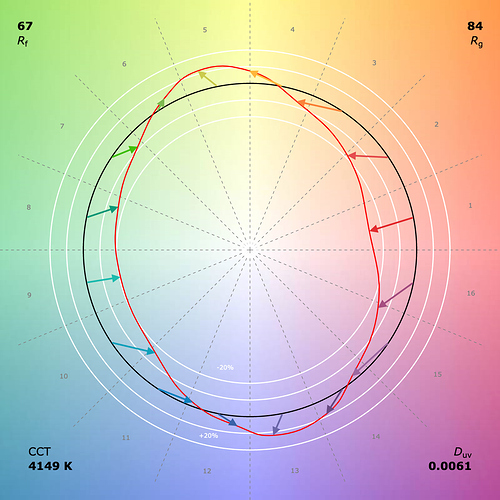
First: A perfect scenario where all the heads are visible and they are large enough to see as well
Second: A scenario where an arrow is not displayed due to the two endpoints being too close together (Section 2)
Second (cont.): A zoomed in plot of section 2
Third: A scenario where the endpoints are just far enough apart to have the head. It would be nice if this happened when they are even smaller as well.
A few points: I have
showarrow: true,
arrowhead: 2,
arrowwidth: 3,
If I make the size smaller then the colors of the arrows aren’t very visible, I need the arrows that big, if not bigger honestly.
Any ideas?