Hi,
I have the following code to generate a row of cards in a card group:
def card_content(title, text, icon):
return dbc.Col(
[
dbc.Card(
[
dbc.CardHeader(title.capitalize()),
dbc.CardBody(
[
html.P(text, className="card-text"),
dbc.Button(class_name=icon, id=f"{title.lower()}-btn"),
]
)
],
),
],
width=2,
)
def layout():
return dbc.Container(
[
dbc.Row(
[
dbc.CardGroup(
[
card_content("settings",
"Adjust app wide preferences",
icon_settings
),
card_content("Load Workspace",
"Import existing workspace into the dashboard",
icon_import
),
],
),
],
id="home-tab-row",
align='center',
justify='start',
class_name='g-1',
),
],
id="home-tab-container",
fluid=True,
)
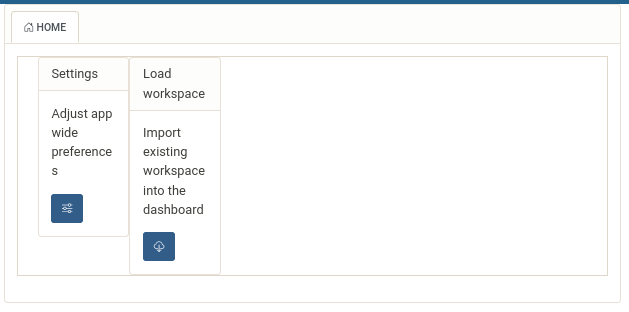
However, the card header and the card box height don’t all align across the cards.

How can I get all the cards to have same height and width?
With cardgroup or otherwise.
Thank you.
Baadal


