Is it possible to input a dictionary and return the same dictionary (updated one) in a callback?
hi @yogi_dhiman
what do you mean return the same dictionary? Where would you like to return it to?
Thanks for reply Adam
Okay here is the scenario
I have a dictionary that is saved in dcc.store
I want to import the dictionary on button click, update or add new keys to the dictionary and overwrite the same dcc.store component.
Hi @yogi_dhiman ,
take a look here:
Hmm … , but what if my dictionary is updated by some other callback routine?
Returning the same dictionary from another routine stops the display of my Dashboard without any error.
What Am I missing here?
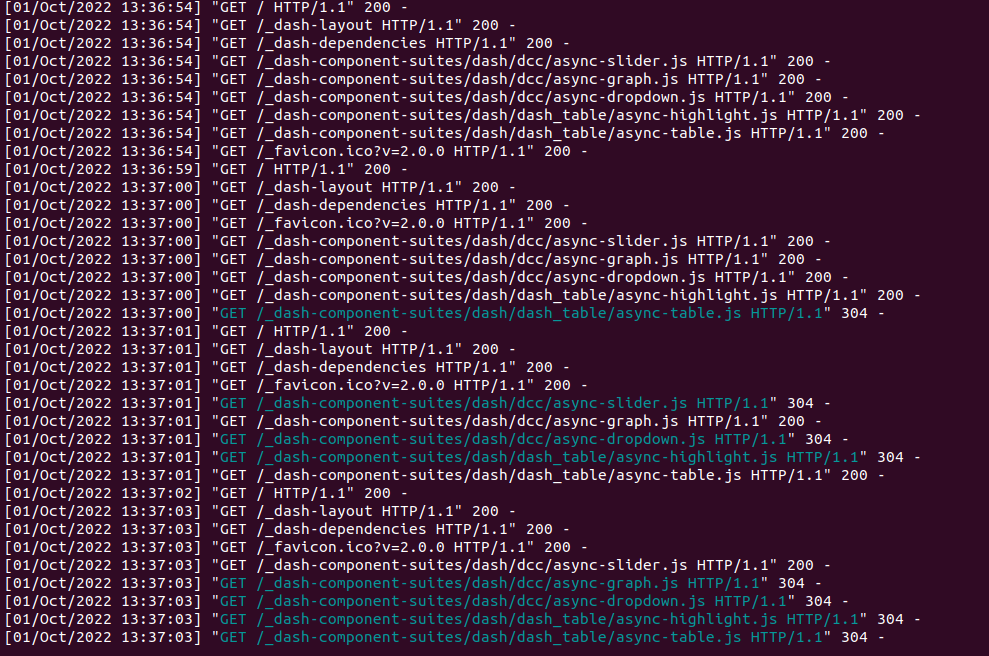
Here is the screen shot
You can only output to an element’s prop once, however you can have multiple triggers and determine which input triggered the event. Therefore, you can update information differently based upon who triggered the event.
Scroll down to the section about determining which input triggered the callback.
Now, if you get into JavaScript manipulating the data, it is a little more tricky because the data gets out of sync.
Got it ! & thanks for saving my research time.
I concluded that I will relook at the flow of information and will rearrange my logic to overcome this problem. Far better than going into javascript complexity.
Yeah, it is interesting.
I will say that client_side callbacks can query information in the JavaScript and bring the information back into sync as an output.
For example, you could have a dcc.store that you never touch except from the server or a callback, have a hidden button that triggers a client_side callback and then localStorage.getItem(alteredStore) as the data and return that data to the other store. Then just use this store as an input of the other callback.
your suggestion seems correct. I was speculating the same that I can exploit some untouched or call the primary source of making the dictionary to the routine to avoid duplicate or overwrite issues.
Thanks !