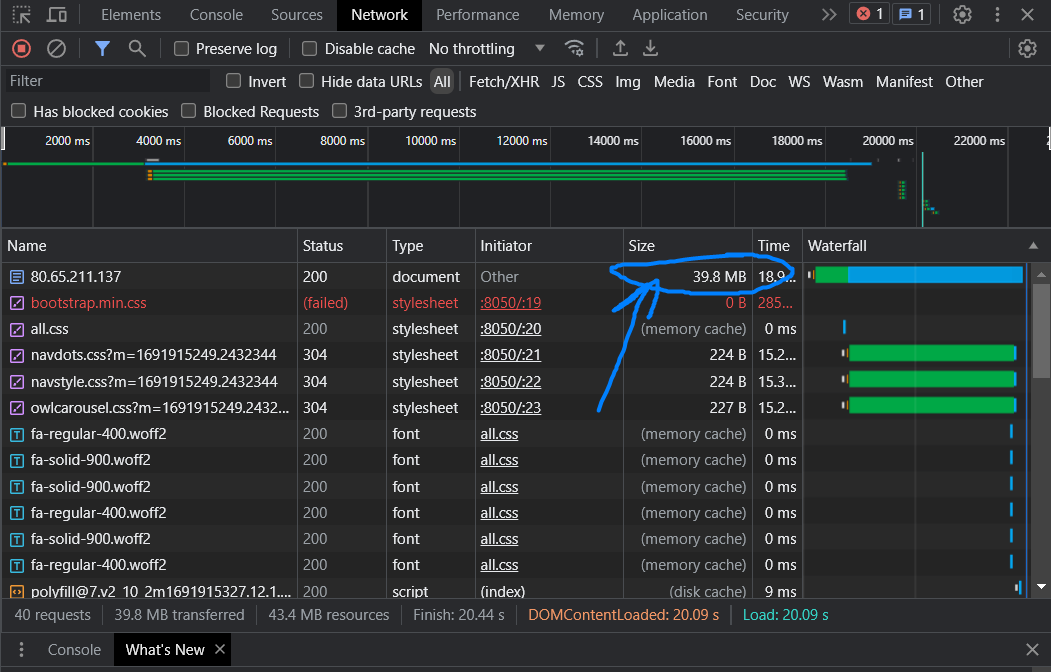
I have a multi-page Dash app, and I have buttons to navigate between different pages. The problem is that no matter which page I choose, whether it contains data or not, it will download a 39MB file. Is there a method to make each page load only its related data?
Hello @mo_taweel,
If you use navigation links, it will not load the dash layout each time, but only load the applicable info each time that is within that layout.
If you are using static info, you can use my page caching process to boost navigation between pages as well.
The document will always load in a multi page app, but where the pages are loading you’d see a request to /_update-dash-components or something similar.
@jinnyzor So you are saying that there is no built-in way to avoid loading an entire app to the client, even if they open just one page. But is there any trick that could make this load lighter? Maybe providing empty figures at first and pass data in Patch objects when a page is loaded later? Or anything else?
I do not understand what “static info” means in this context. Does this mean that layout must be not a callable?
Is it possible to make switching between pages work offline? Assuming I have not explicitly defined any callbacks.
More generally, could you please explain how an app is loaded to client’s web browser, and what one could do when there is a lot of data being transferred to the client? Or please provided references, because I couldn’t find much info in the docs.
Hi, are you using dcc.Link() for navigation between pages in the app? This should allow switching from one page to another without the layout being reloaded.
If you use html.A() for navigation between pages then I think the entire layout is reloaded each time.