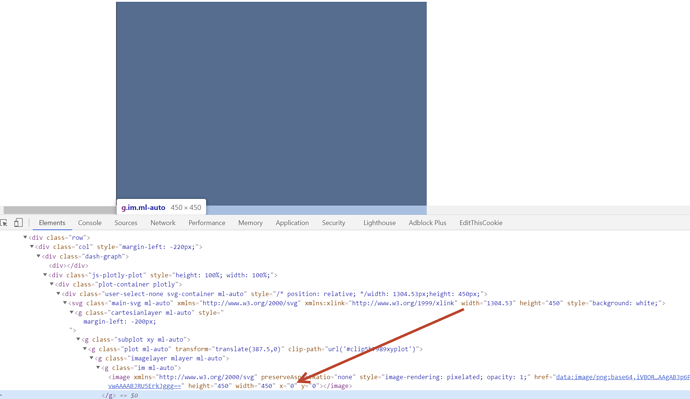
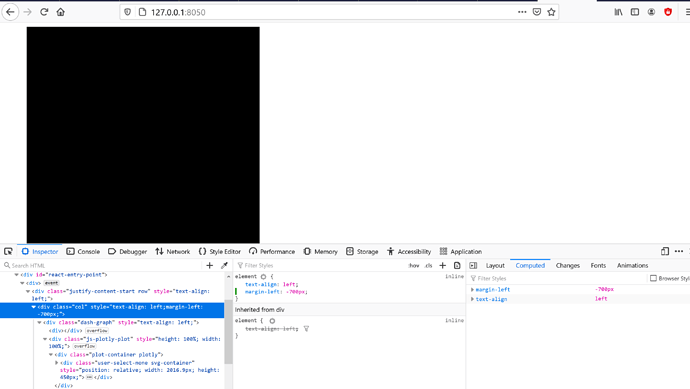
I have a image in a Col, the image is in the center of Col now. I want to push it to left. I tried justify=‘start’,
style = { ‘margin-left’: ‘0px’ }
style = {‘textAlign’:‘left’}
None of them works for me. see my code below, please help me out.
import dash
import dash_html_components as html
import dash_core_components as dcc
import dash_bootstrap_components as dbc
import numpy as np
import plotly.graph_objects as go
import plotly.express as px
figure = px.imshow(np.zeros((1, 1)) * 255, binary_string=True)
figure.update_yaxes(matches=None, showticklabels=False, visible=False)
figure.update_xaxes(matches=None, showticklabels=False, visible=False)
figure.layout['margin'] = go.layout.Margin(b=0, l=0, t=0, pad=0)
# Set up the app
app = dash.Dash(__name__)
app.layout = html.Div(
[
dbc.Row(
[
dbc.Col(
dcc.Graph(
figure=figure,
config={
'displayModeBar': False
},
style = {'textAlign':'left'} # doesn't work
),
# style = { 'margin-left': '0px' } # doesn't work
style = {'textAlign':'left'} # doesn't work
),
],
justify='start', #doesn't work
style = {'textAlign': 'left'} # doesn't work
),
]
)
if __name__ == "__main__":
app.run_server(debug=False)