Dlearn
September 28, 2020, 4:24pm
1
Dear Programmers,
I am working on a large dataset with dcc.rangeslider as the data range picker, however when there are many data to be picked, dcc.rangeslider gets squished.
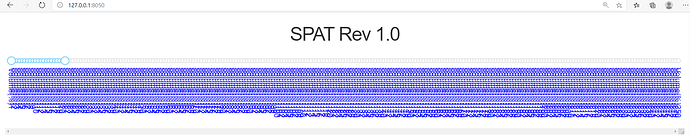
At 100%
When page is Zoomed > 100%
I have tried adding ‘overflowX’:‘scroll’ but to no avail. Below is the snippet of my code.
The idea is for the slider to overflow when there are a lot of data and not to get squished. Appreciate if anyone can help me.
Dlearn
October 5, 2020, 5:46pm
2
Hi Guys,
Probably should have done this earlier, I have added the code in text format below.
html.Div([
html.Div([
dcc.RangeSlider(
id='my-range-slider',
min=0,
max=len(df_volpanalysis.columns)-1,
step=None,
value=[0,1],
allowCross=False,
marks= {(i):{'label':str(df_volpanalysis.columns[i]),
'style':{'color':'blue','border':'0px solid','writing-mode': 'vertical-rl','display':'flex','align-items':'center','justify-content':'center'}
}for i in range(len(df_volpanalysis.columns))}
)],style={'padding-bottom':0,'padding-left':10,'padding-right':10,'overflowX':'scroll','white-space':'nowrap','display':'inline-block','resize':'vertical'},className="twelve columns"),
Any help is appreciated. Thanks