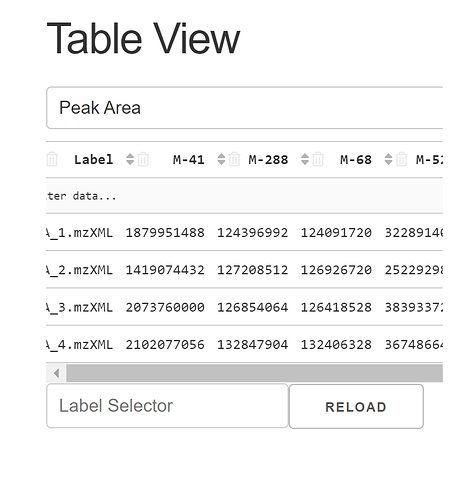
Is there anything I can do about this? Running a dash app and the data table cuts off the content of the first columns cells.
Welcome to the community @mail8
What Dash version are you using?
- dash-html-components=1.0.1=py_0
- dash==1.10.0
- dash-core-components==1.9.0
- dash-renderer==1.3.0
- dash-table==4.6.2
- dash-table-experiments==0.6.0
- django-plotly-dash==1.3.1
Try this link.
Not sure what version I was using at that time. Though I solved it using style_cell:
def plotly_table(df):
return dt.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.iloc[::-1].to_dict('records'),
sort_action="native",
sort_mode="single",
row_selectable="multi",
row_deletable=True,
selected_rows=[],
filter_action='native',
page_action="native",
page_current=0,
page_size=16,
style_table={'overflowX': 'scroll'},
export_format='csv',
export_headers='display',
merge_duplicate_headers=True,
style_cell={'font_size': '10px', 'padding-left': '1em', 'padding-right': '1em'}
)