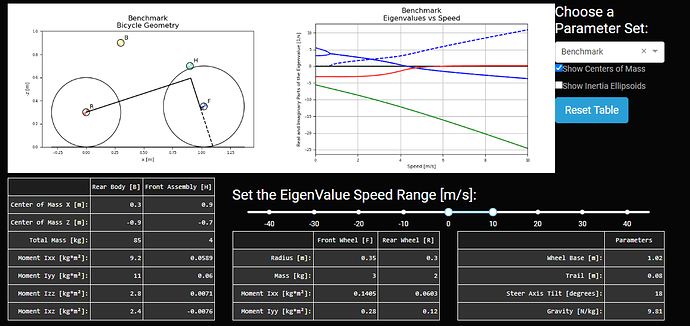
Here is an image of my application in the Chrome web browser using the cyborg dash bootstraps theme;
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.CYBORG])
As you can see, the datatables are all set next to eachother, edge to edge, as I would like.
The dash bootstraps layout looks like this;
The second row on the bottom contains 2 main columns. One of them contains the datatable with Rear Body [H] and Front Assembly [H] headers, and the other column contains the range slider along with the other 2 datatables. Here is a pastebin of the relevant code where I use bootstraps within my app layout.
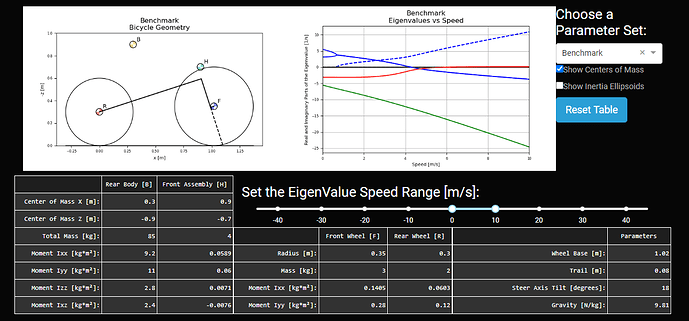
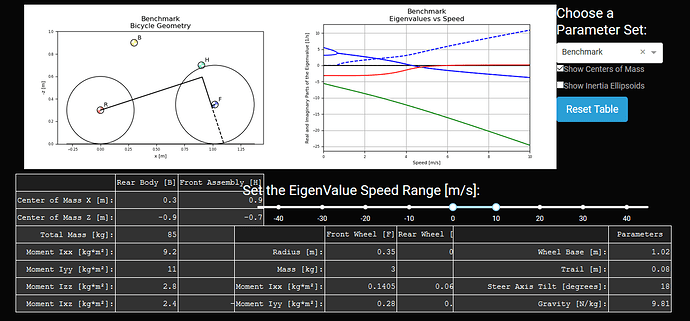
However, in other browsers such as Firefox and Microsoft Edge, the columns are no longer set edge to edge and they overlap like so;
The above image is taken still using the cyborg theme, and in the Firefox web browser. Nothing has changed in my code between these two images, and I have no idea why the datatables overlap in one browser but not the other.
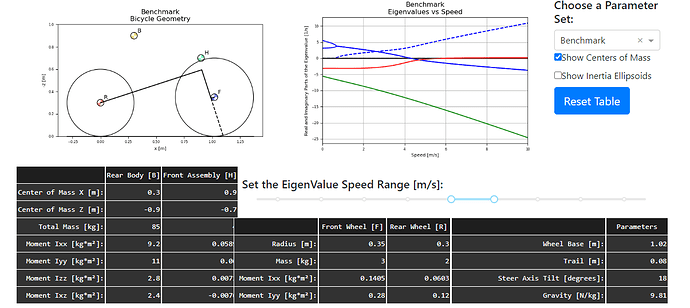
I also noticed that this seems to be somewhat theme dependent. Using the default bootstrap theme, the app appears like this in the Chrome browser, and the datatables are overlapping again;
I would like to know how to fix this so that the columns are displayed consistently across all web browsers, and there is no overlap. I have dash v1.13.3, dash-bootstrap-components v0.10.2, and dash-table 4.8.1. I don’t see any reason for this issue to be on my end, so it might possibly be a bug? Thank you for your help.




 )
)