@AnnMarieW @DeejL @zachmorris
I think this aproach gives the posibility to select more than one item and also de-select any one.
As I’m changing the background, I think it is also possible to change the content of the cell with other emoji like 
And with the dataframe of the user selection you can do anything.
Here is the code:
import dash
import pandas as pd
import numpy as np
from dash.dependencies import Input, Output
import dash_core_components as dcc
import dash_html_components as html
import dash_table
from dash.exceptions import PreventUpdate
# -*- coding: utf-8 -*-
# * function that bild the table
# ******************************
# define URL
urlyahoo = 'https://finance.yahoo.com/losers'
# dataframe to store the user selection
df_selection = pd.DataFrame(columns = ['Row','Column'])
df_selection.to_csv('last_selected.csv')
# * bild the table *
# ******************
df = pd.DataFrame(columns = ['Task','Employee1', 'Employee2', 'Employee3', 'Employee4'])
df['Task']= ["Task 1 ", "Task 2", "Task 3", "Task 4"]
df['Employee1'] = ['⬜','⬜','⬜','⬜']
df['Employee2'] = ['⬜','⬜','⬜','⬜']
df['Employee3'] = ['⬜','⬜','⬜','⬜']
df['Employee4'] = ['⬜','⬜','⬜','⬜']
df['Employee5'] = ['⬜','⬜','⬜','⬜']
df['Employee6'] = ['⬜','⬜','⬜','⬜']
df['Employee7'] = ['⬜','⬜','⬜','⬜']
df['Employee8'] = ['⬜','⬜','⬜','⬜']
tables = pd.read_html(urlyahoo)
losers = pd.DataFrame(tables[0])
# create the table to show the inforamtion
table = html.Div([
dash_table.DataTable(
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
editable=False,
is_focused=True,
column_selectable= 'single',
id='table_task',
style_data={"font-size" : "14px", 'width': 15, "background":"white", 'text-align': 'center'},
)
])
app = dash.Dash(__name__)
app.layout = html.Div([
html.Div(table),
html.H2(id='message'),
])
@app.callback(Output("table_task", "style_data_conditional"),
[Input('table_task', 'active_cell'),
Input('table_task', 'derived_viewport_data')])
def update_loosers(cell, data):
if not cell:
raise PreventUpdate
if cell:
# control the user selections
# select the table
df_selection = pd.read_csv('last_selected.csv')
# drop the first column
df_selection.drop(df_selection.columns[0], axis=1, inplace=True)
# take the new user selection
new_row = {'Row':cell["row"], 'Column':cell["column_id"]}
# append the table
df_selection= df_selection.append(new_row, ignore_index=True)
# search for doble click
check = len(df_selection)
df_selection= df_selection.drop_duplicates(keep=False, ignore_index=True)
if len(df_selection)<check:
color='white'
else:
color='green'
# store the dataframe
df_selection.to_csv('last_selected.csv')
# prepare the Outputs
# color of the selected row
out_format= [{'if': {'state': 'active'}, 'backgroundColor': color}]
for r in range(len(df_selection)):
condition= {'if': {'row_index': int('{}'.format(df_selection.loc[r]["Row"])), 'column_id': '{}'.format(df_selection.loc[r]["Column"])}, 'backgroundColor': 'green'}
out_format.append(condition)
return out_format
raise PreventUpdate
if __name__ == "__main__":
app.run_server(debug=True)
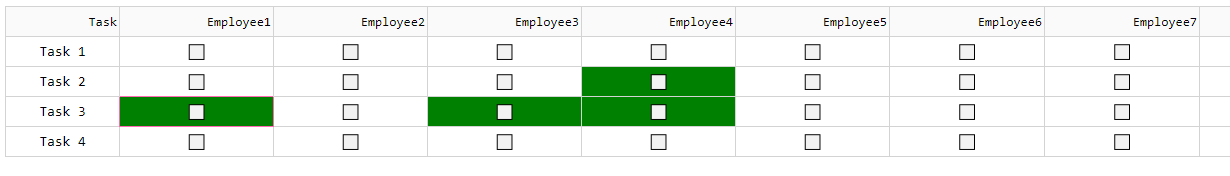
Here is the Output: