I want to make a column cell clickable in a dash datatable and return its value in a callback function. How can I do this?
You should be able to find your answer in here:
I’m not sure about the wording of your question, whether you mean any cell or a header or something similar. If its data, you can get the information through the active_cell property. the active_cell dict contains a row and col index which can be used to find whatever data in your data structure
It’s the header that I mean. I have tried looking solution from the reference you’ve provided but can’t find.
I haven’t tried the header myself but isnt column id what you need ?
* active_cell: this is the data cell the user has put the cursor on, by clicking and/or arrow keys. It's a dictionary with keys: - row: the row index (integer) - may be affected by sorting, filtering, or paging transformations. - column: the column index (integer) - row_id: the idfield of the row, which always stays with it during transformations. -column_id: the id field of the column.
Hello @briodev,
What exactly do you mean by the column header data?
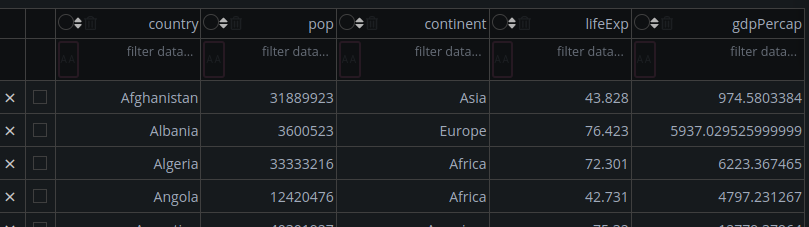
@jinnyzor For example, in the screenshot above, say I click on “country”. I can have the data, “country” returned on a callback, also the column highlighted as active.
Do you know what functionality you want from the active column?
Yes. One highlight, the column as active.
Two, update another graph depending on the column selected.
but the first example does exactly this right?
@app.callback(
Output('datatable-interactivity', 'style_data_conditional'),
Input('datatable-interactivity', 'selected_columns')
)
def update_styles(selected_columns):
return [{
'if': { 'column_id': i },
'background_color': '#D2F3FF'
} for i in selected_columns]
you would just need to have some lookup for your column names
updating the graph is just another output
It’s a good idea, and definitely useable.
However, I think using active_cell would not provide the same intuitive interaction as desired.
For example, you want to adjust a cell outside of the highlighted column, you click and change the column.
This is a slick interaction. Welcome to the community btw!
I don’t think there is a way to perform this natively, as I don’t think there is anything for headers being clicked.
But…
You can do this with a couple of clientside callbacks, as dcc.Store and a hidden button (style={‘display’:’none’})
I’ll see if I can type this out right on my phone. You’ll need to add jquery to your app for this code to work, you can use regular, but it’s harder to type on my phone. external_scripts=[‘jquery reference’]
For the function to highlight:
function setSelectedColumn (header) {
i = header.cellIndex
$(‘.selectedColumn’).removeClass(‘selectedColumn’)
$(‘#yourtableid tr > td:nth-child (‘+i+’)’).addClass(“selectedColumn”)
sessionStorage.setItem(‘yourdccstore’, header.innerText)
$(‘#yourhiddenbutton’).click()
}
Callbacks:
app.clientside_callback(
“””function clickHeader(i) {
$(‘#yourtableid th’).on(‘click’, function () {
setSelectedColumn(this)
})
return window.dash_clientside.no_update
}”””,
Output(‘yourtableid’,’id’)
Input(‘yourtableid’,’id’)
)
app.clientside_callback(
“””function syncStore(n){
if (n >0) {
return sessionStorage.getItem(‘yourdccstore’)
}
return window.dash_clientside.no_update
}”””,
Output(‘youdccstore’,’data’),
Input(‘yourhiddenbutton’,’n_clicks’)
)
In theory, this should populate the column info into your dcc.Store and then you can use a regular server side callback to update your figure based upon the input from that dcc.Store.
Also, you can use the class of selectedColumn in your style sheet to give it a unique feel.
Thanks alot @jinnyzor