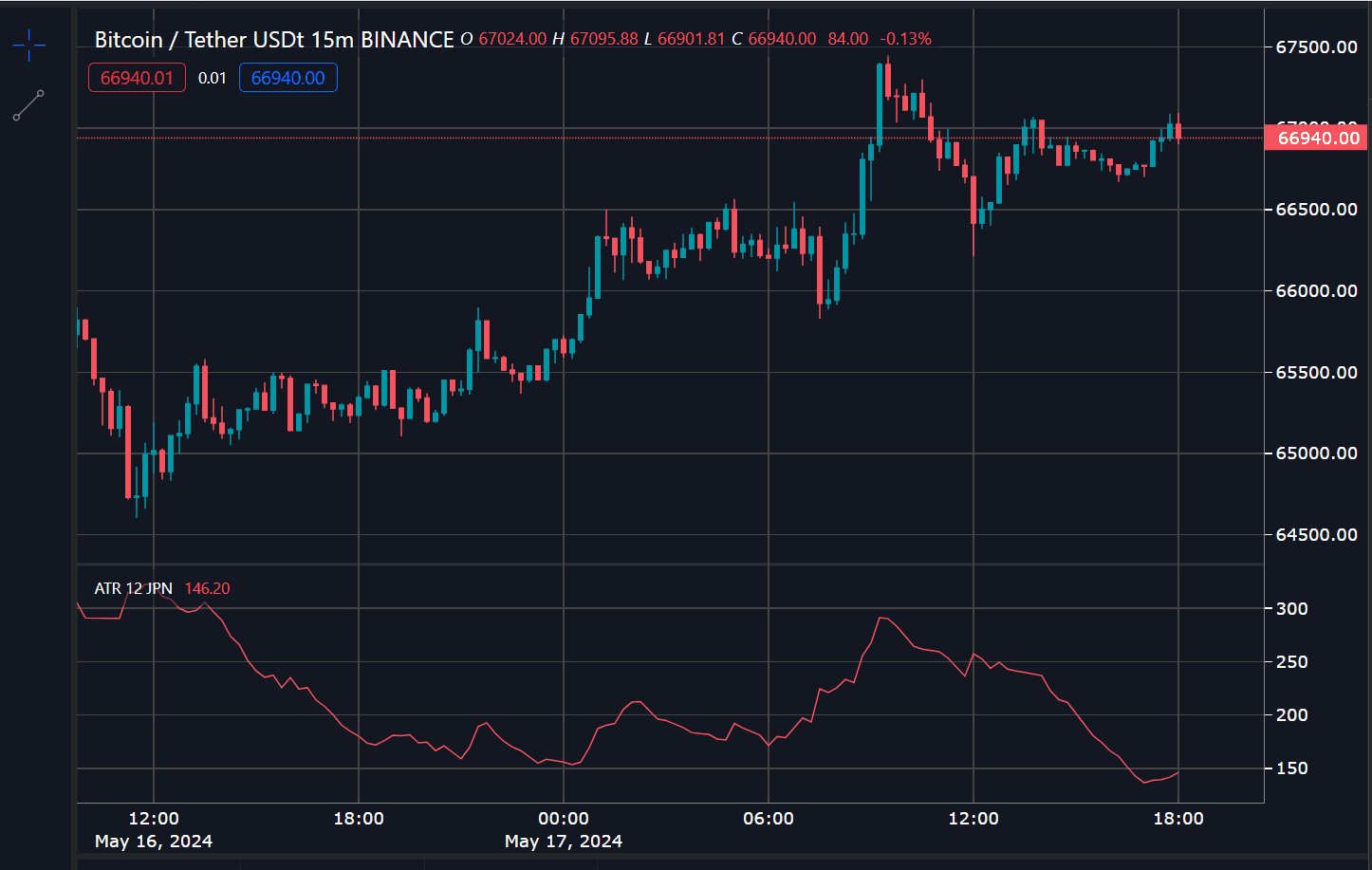
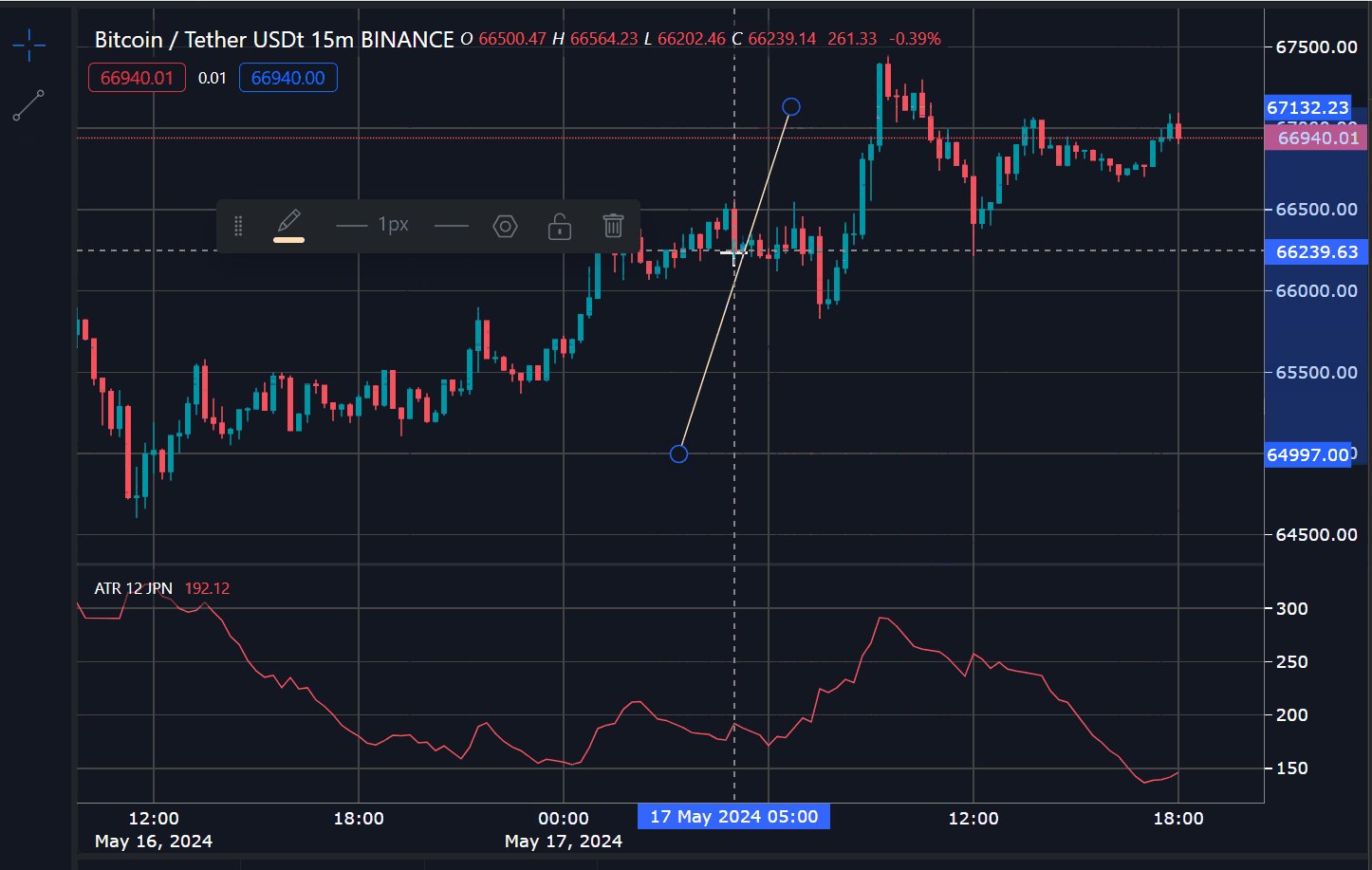
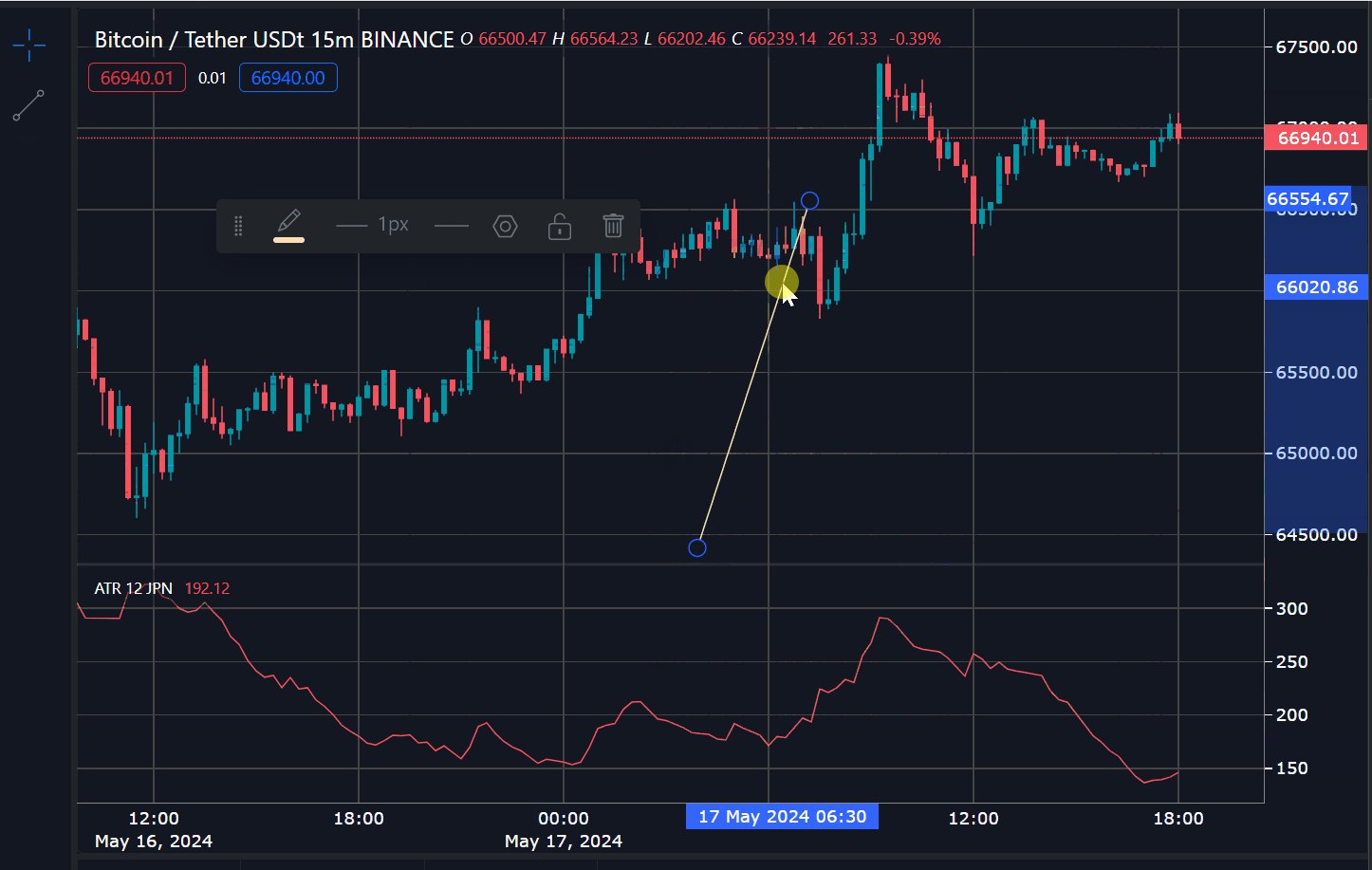
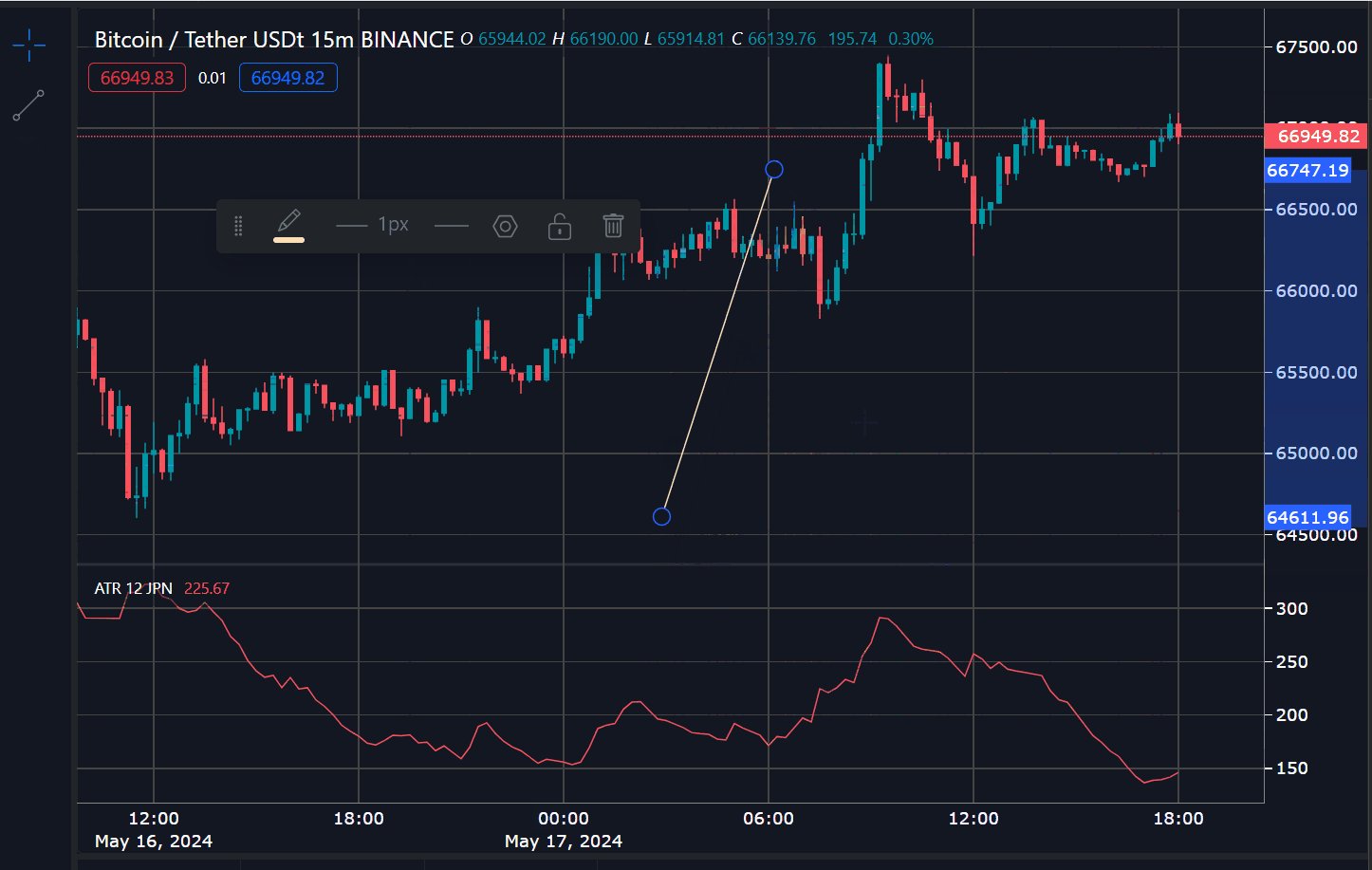
Ok, first of all, I’m not looking for a solution because apparently there isn’t one, the goal is that one day they will solve this problem in future versions of Plotly, the point is the following: I’m implementing my drawing bar, I’m just working on the most The basic thing is that the line is, the situation is that when drawing the line I add two annotations on the Y axis that indicate what position each of the ends of the line is in, at the moment it only applies to the Y axis but I need to implement it in the subplot to which it belongs, the annotations invade the axis of the other subplot and these are hidden only when the upper/lower limit of the subplot is exceeded according to the value established in the align property of the annotation, I leave the reference image

As I said, there is no solution using annotations because the entire axis is a single SVG layer and there is no division between subplots when they should make each subplot have its own SVG for its axes. That way the annotation could be linked to the SVG of each subplot through of its property yref and when leaving the area it would disappear due to overflow.
The solution that I will give for the moment will be to superimpose a div on the axes and each subplot will have its own div per axis and within that div I will place the labels that will not be annotations but other div labels so that when they are dragged and they leave the container div will disappear due to overflow
I hope one day I can implement it with annotations.