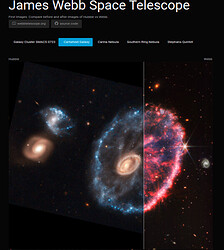
Who here has been blown away by the first James Webb Telescope images? ![]()
![]()
![]()
This app uses @Emil 's BeforeAfter image component from the dash-extension library.
Makes it super easy to make an app like this with just a few lines of code.
I made the images as links so it’s easy to copy and paste the code and run it locally. Gotta see this on a larger screen! This app was inspired by this cool project.
See more Dash sample apps, including 2 versions using Dash Pages at my Github webb-compare
See it live at:
# be sure to use dash-extensions >= 0.1.6
from dash import Dash, html
from dash_extensions import BeforeAfter
import dash_bootstrap_components as dbc
deep_field = "https://user-images.githubusercontent.com/72614349/179115661-f8de6e4c-0dca-4628-ab67-3d525f5ac049.jpg"
stephans_quintet = "https://user-images.githubusercontent.com/72614349/179115662-32d348da-fa8b-481d-b4fc-9f7414f49de0.jpg"
webb_stephans_quintet = "https://user-images.githubusercontent.com/72614349/179115663-71578706-1ab5-45a5-b809-812c7c3028a7.jpg"
carina = "https://user-images.githubusercontent.com/72614349/179115665-9800b45c-e1dc-4aa7-8b34-885d48c61221.png"
southern_nebula = "https://user-images.githubusercontent.com/72614349/179115666-fdd204fc-e33d-4524-9ba5-a2611740f8a7.jpg"
webb_deep_field = "https://user-images.githubusercontent.com/72614349/179115668-2630e3e4-3a9f-4c88-9494-3412e606450a.jpg"
webb_southern_nebula = "https://user-images.githubusercontent.com/72614349/179115670-ef5bc561-d957-4e88-82dc-53ca53541b04.jpg"
webb_carina = "https://user-images.githubusercontent.com/72614349/179115673-15eaccb9-d17d-4667-84fb-e0a46fd444e8.jpg"
webb_cartwheel = "https://user-images.githubusercontent.com/72614349/184414634-fbd08745-94b9-4de6-8bce-c3607d9fd8db.png"
cartwheel = "https://user-images.githubusercontent.com/72614349/184414677-69e09ba2-9852-4dc7-9d3f-9024518dcd3c.png"
app = Dash(__name__, external_stylesheets=[dbc.themes.CYBORG, dbc.icons.BOOTSTRAP])
app.title = "Webb-before-after"
header = html.Div(
[
html.H2("James Webb Space Telescope", className="display-3"),
html.Div("First Images. Compare before and after images of Hubble vs Webb."),
dbc.Button(
[html.I(className="bi bi-book me-2"), "webbtelescope.org"],
color="light",
className="text-white-50",
href="https://webbtelescope.org/news/first-images/gallery",
),
dbc.Button(
[html.I(className="bi bi-github me-2"), "source code"],
color="light",
className="ms-2 text-white-50",
href="https://github.com/AnnMarieW/webb-compare",
title="Make an app like this with ~40 lines of Python using Plotly Dash",
),
],
)
def make_before_after(after, before):
return html.Div(
[
html.Div(
[html.Div("Hubble"), html.Div("Webb")],
className="d-flex justify-content-between",
style={"maxWidth": 1000},
),
BeforeAfter(before={"src": before}, after={"src": after}),
],
style={"marginTop": 50},
)
tabs = dbc.Tabs(
[
dbc.Tab(
make_before_after(webb_deep_field, deep_field),
label="Galaxy Cluster SMACS 0723",
),
dbc.Tab(make_before_after(webb_cartwheel, cartwheel), label="Cartwheel Galaxy"),
dbc.Tab(
make_before_after(webb_stephans_quintet, stephans_quintet),
label="Stephans Quintet",
),
dbc.Tab(make_before_after(webb_carina, carina), label="Carina Nebula"),
dbc.Tab(
make_before_after(webb_southern_nebula, southern_nebula),
label="Southern Ring Nebula",
),
],
className="mt-5",
)
app.layout = dbc.Container([header, tabs], style={"maxWidth": 1000})
if __name__ == "__main__":
app.run_server(debug=True)