Is there an upload component? If not what about an action component or something similar that I can use to to make my own button?
There is not an upload component yet. There will be one in the future. The only alternative now would be to create your own button component using React and the dash plugin system (https://plot.ly/dash/plugins) or to contract out the advanced development team to build one.
I followed the instruction on the building your own compoents section but I run into when i import acme_components:
IOError: [Errno 2] No such file or directory: ‘/usr/lib/python2.7/site-packages/acme_components-0.0.1-py2.7.egg/acme_components/metadata.json’
It looks like the file in in the .gitignore, how do i get around this?
Update: Adding support for upload in https://github.com/plotly/dash-core-components/pull/73
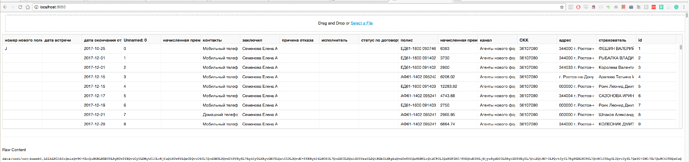
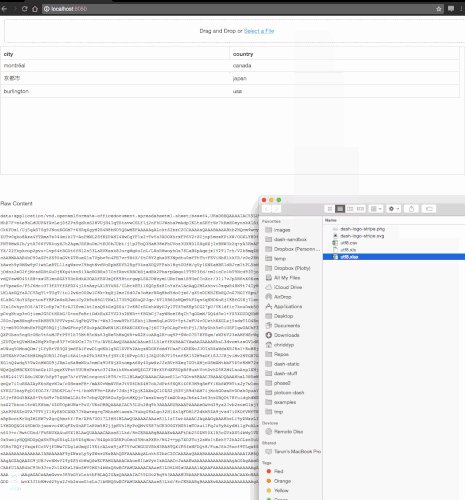
This is awesome! How can i read .csv with utf-8 encoding? i have to try dff = pd.read_csv(io.StringIO(content),sep=’,’,encoding=‘utf-8’) , but
I think it shoud be ‘utf_8’ instead of ‘utf-8’: check codecs — Codec registry and base classes — Python 3.12.1 documentation
same result =( i tried some other encodings from https://docs.python.org/3/library/codecs.html#standard-encodings with negative result
Thanks for reporting @roman! Can you share the file that you are trying to upload?
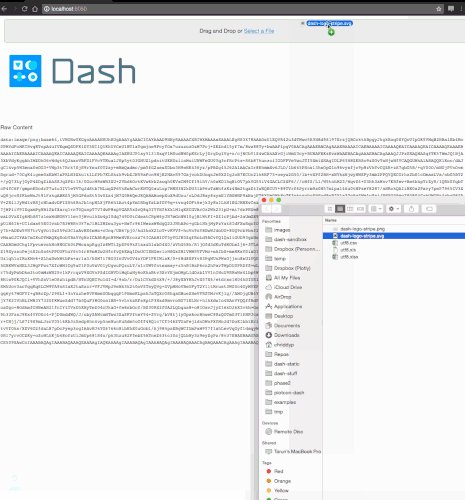
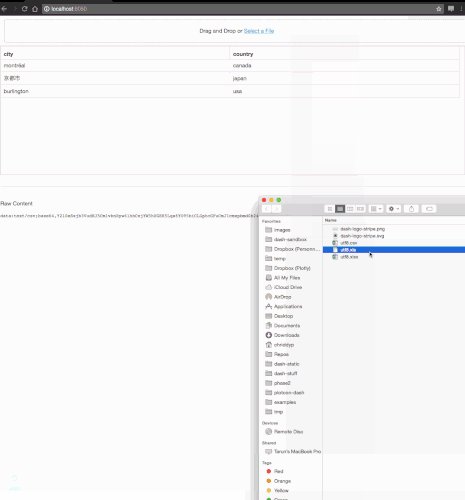
Thanks @roman! This has been fixed in the latest release:
and more generally:
See https://github.com/plotly/dash-core-components/pull/73#issuecomment-329318721 for the latest details.