I want to draw a subplot with two shared y axes and add a sync instruction between these two y axes. When I use shared_yaxes=True in make_subplots function I have two y axes with the same range. When I choose shared_yaxes=False zoom button on the right subplot doesn’t work correctly.
Screen with shared_yaxes=True. Two y axes have the same range.
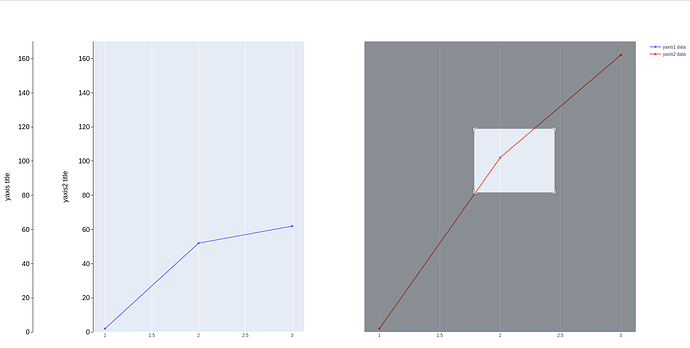
Screen with shared_yaxes=False
I want a picture like on the second screen, but with correctly zooming on both y axes when I zoom the right subplot.
Code listing
import plotly.graph_objects as go
from plotly.subplots import make_subplots
fig = make_subplots(rows=1, cols=2)
# Top left
fig.add_trace(
go.Scatter(x=[1, 2, 3], y=[2, 52, 62], name="yaxis1 data"),
row=1, col=1)
# Top right
fig.add_trace(
go.Scatter(x=[1, 2, 3], y=[2, 102, 162], name="yaxis2 data"),
row=1, col=2
)
fig.update_layout(yaxis2=dict(
title="yaxis2 title",
anchor="free",
overlaying="y",
titlefont=dict(color="Black",
size=18),
tickfont=dict(color="Black",
size=18),
linecolor='black',
griddash="dash",
gridwidth=0.4,
gridcolor="#e0e0e0",
mirror=True,
showline=True,
ticks="outside",
tickwidth=1,
tickcolor='black',
ticklen=5,
showgrid=False,
showticklabels=True,
position=0.1,
side='left',
tickmode="sync",
range=[0, 170]
),
yaxis=dict(
title="yaxis title",
anchor="free",
titlefont=dict(color="Black",
size=18),
tickfont=dict(color="Black",
size=18),
linecolor='black',
griddash="dash",
gridwidth=0.4,
gridcolor="#e0e0e0",
mirror=True,
showline=True,
ticks="outside",
tickwidth=1,
tickcolor='black',
ticklen=5,
showgrid=False,
showticklabels=True,
position=0.0,
side='left',
range=[0, 70]
),
xaxis=dict(domain=[0.1, 0.45])
)
fig.write_html('tmp.html')