Hallo 
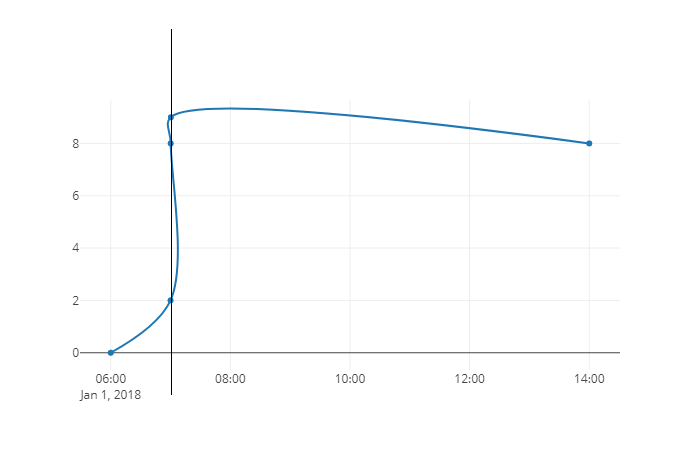
I created line chart with data using line type “spline”:
x: [2018-01-01 07:00:00, 2018-01-01 07:00:10, 2018-01-01 07:00:20, 2018-01-01 14:00:00 ]
y: [2, 8, 9, 8]
- When points are close to each other line is rendered wrong (photo).
- I do not know why but in range slider this line is cut.
When I zoom data it is rendered properly.
There is any solution or do I do something wrong ?
import plotly
from datetime import datetime
fig = plotly.graph_objs.Figure(data=[plotly.graph_objs.Scatter(
x=[datetime(2018, 1, 1, 7, 0, 0), datetime(2018, 1, 1, 7, 0, 10), datetime(2018, 1, 1, 7, 0, 20), datetime(2018, 1, 1, 14, 0, 0)],
y=[2, 8, 9, 8],
name=‘test’,
line=dict(
shape=‘spline’
),
)]
)
plotly.offline.plot(fig, auto_open=False, filename=’/tmp/line.html’, show_link=False)
Thanks in advance!! 

 .
.