Dear all,
I’m trying to remove some of the displayed data from hover but since the data is a list, I’m having trouble, and I would appreciate some help. (Note: “n_ing_ead” and the others are just numbers)
Thanks, in advance!
Here is my code:
import plotly.express as px
import plotly.graph_objects as go
fig = px.bar(x = ['Ensino EAD', 'Ensino presencial', 'Total'],
y = [n_ing_ead, n_ing_pres, n_ing],
hover_name=['Ingressante no ensino EAD', 'Ingressante no ensino presencial', 'Total'],
color=['EAD','Presencial','Total'],
labels={'x':'Ingressantes','y':'Número de ingressantes'}, height=500, width = 500)
fig.layout.update(showlegend=False)
fig.show()
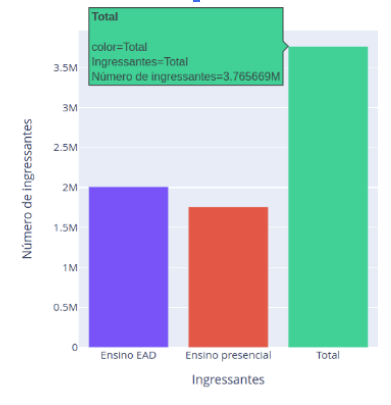
and here is a figure of what I want to remove (the “color=EAD” and “Ingressantes=Total” should be gone from all three bars