agalan
September 25, 2019, 9:19am
1
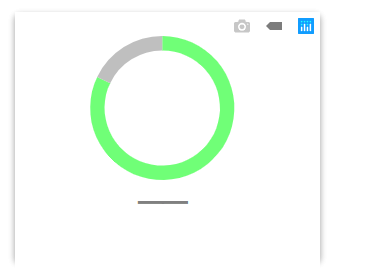
I am trying to show a Pie chart on a Div, but it appears so much space on top and buttom as showed in image.
The parent div is the card (which have border with shadows) Then inside the gray line at buttom is other div, this div must be under Pie Chart. I want to remove blank space from above and below, I try setting in layout margin={“t”:0} but it just reduce above space and not all (the figure has that margin). I show here how I want that:
The Layout Part of your Graph has an attribute called “margin”.
Solution: add this line --> margin=dict(t=0,b=0,l=0,r=0)
This will remove all the margins u see.
agalan
September 25, 2019, 9:39am
3
The first figure I post have t=0, now I add b=0 but it still having that margin
Can you post some code? Did you set a height on the layout?
agalan
September 25, 2019, 9:48am
5
This is the Div:
html.Div([
Graph(id="magallanes", style=style_magallanes),
Markdown("# __", style=style_eco_line),
Markdown("## Car Pie", id="ecocar", style=style_eco_markdown)
],
style=style_magallanes_div
)
This is the callback:
@app.callback(Output('magallanes', 'figure'),
[Input('interval-component', 'n_intervals')])
def update_magallanes(n):
b, e = streamer.get_km()
labels = ["km begin", "km end"]
return {
'data': [go.Pie(values=[b, e],
labels=labels,
textinfo="none",
hole=0.8,
sort=False,
rotation=0,
marker={"colors":["#70ff77", "#BFBFBF"]}
)],
'layout': go.Layout(
hovermode='closest',
showlegend=False,
margin={"t":0, "b":0}
)
}
And here the styles used:
style_eco_markdown = {
"position":"relative",
}
style_eco_line = {"color":"gray"}
style_magallanes_div = {
"background-color":boxbgcolor,
"border":boxborder,
"box-shadow":boxshadow,
"border-radius":boxradius,
"width":"20%",
"display":"flex",
"flex-direction":"column",
"text-align":"center"
}
style_magallanes = {
}
agalan
September 25, 2019, 1:45pm
6
When I set an height, it is applied to layout but Pie chart dissapear because button border hide it.
maybe try to set autosize and also try to export your styles into css so your code doesnt get filled up with styling.