Hi there,
First of all, I really want to thank the plotly team for their work and specially for the super cool plotly express tool! I is amazing 
I am here just trying to get a subset of a Dataframe by lasso-selecting the data points on an ExpressFigure. it works well as long as there is only on trace but as soon as there are more I seems not to work. I can only retrieve data for one of the traces and the same seems to happen with a hover event. Additionally the indexes on match the index of the trace and not of the original DataFrame anymore.
It would be really helpful if someone could help out here?
Thanks folks
Greetings from a French guy in Austria ^^
here a short example:
import plotly_express as px
import plotly.graph_objs as go
import ipywidgets as widgets
iris = px.data.iris()
p = px.scatter(iris, x="sepal_width", y="sepal_length", color="species", hover_name=["petal_length","species"])
def hover_fn(trace, points, state):
ind = points.point_inds[0]
hover_data.value = 'hover_data: \n' + str(ind)
def selection_fn(trace, points, state):
ind = points.point_inds
selection_data.value = 'selection_data:\n' + str(ind)
selection_data = widgets.Textarea()
hover_data = widgets.Textarea()
fig = go.FigureWidget(p)
for f in fig.data:
f.on_hover(hover_fn)
f.on_selection(selection_fn)
display(fig,widgets.HBox([selection_data, hover_data]))
Additionally I was trying to dynamically assign values to an ExpressFigure using ipywidgets :
import plotly_express as px
import plotly.graph_objs as go
import ipywidgets as widgets
iris = px.data.iris()
fig = go.FigureWidget()
keys= list(iris.keys())
@widgets.interact(x=keys, y=keys[::-1], color=[None]+keys, symbol=[None]+keys)
def update_px(x,y,color,symbol):
p = px.scatter(iris, x, y, color, symbol, hover_name=["species"])
for i in range(len(p.data)):
fig.data = []
fig.update(data = [d.to_plotly_json() for d in p.data])
fig.plotly_relayout(p.layout.to_plotly_json())
fig
I was wondering if there is a more elegant way to do this? It would be really nice to be able to access px kwargs like for a FigureWidget. Something like:
p = px.scatter(iris, x, y, color, symbol)
p.color = 'petal_length'
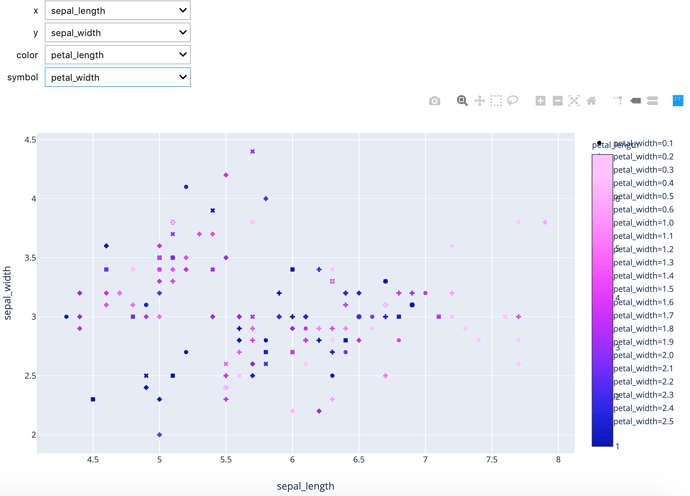
Finallly I noticed that in plotly express the colorbar and legend are overlapping: