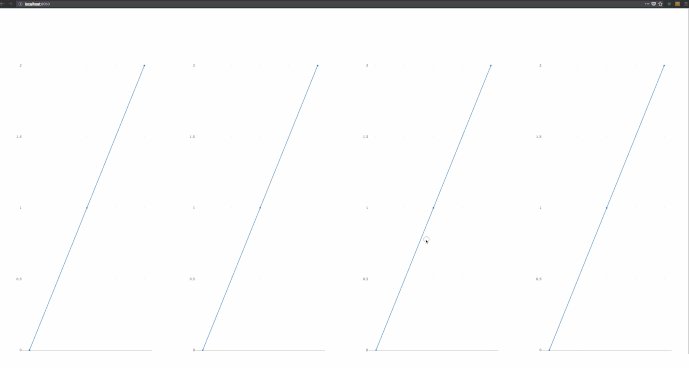
Hi my code is below but it’s overlapping.
layout = html.Div([
dcc.Checklist(
id = 'clts',
values=[],
options=[
],
labelStyle={'display': 'inline-block'},
style={"height" : "3vh", "width" : "100vw"}
),
html.Div([
dcc.Graph(id='ts1', style={"height": "100vh", "width": "25vw","float": "left", 'display': 'inline-block'}),
dcc.Graph(id='ts2', style={"height": "100vh", "width": "25vw","float": "left", 'display': 'inline-block'}),
dcc.Graph(id='ts3', style={"height": "100vh", "width": "25vw", "float": "left", 'display': 'inline-block'}),
dcc.Graph(id='ts4', style={"height": "100vh", "width": "25vw", "float": "left", 'display': 'inline-block'}),
], style={"height" : "97vh", "width" : "100vw"}),
dcc.Interval(
id='interval-component10',
interval=10 * 1000 # in milliseconds
)
]
)
How to fix it so the graphs don’t overlap?