Hi! I had previously posted a post about updating a bar graph from a dropdown input.
I was able to create a working app as seen here:
‘https://webmdapp.herokuapp.com/’
and github here:
‘https://github.com/jhaseon/Exploring-WebMD-WellRX/blob/master/webapp/app.py’
Now, I want to update my webapp by including a multi dropdown to update my bargraphs.
So my major issue is that my original code that I hacked together doesn’t match up with the dash documentation for dropdown implementations as seen here:
def update_graph(selected_product1, selected_product2):
dff = df[(df[selected_product1] >= 2) & (df[selected_product2] >= 2)]
trace1 = go.Bar(x=dff['state'], y=dff[selected_product1], name=selected_product1.title(), )
trace2 = go.Bar(x=dff['state'], y=dff[selected_product2], name=selected_product2.title(), )
compared to
‘https://github.com/jhaseon/Exploring-WebMD-WellRX/blob/master/webapp/app.py’
def update_graph(dropdown):
a = df.set_index(['drug'])
name = dropdown
a1 = a.loc[[name]].mean().to_frame().reset_index()
return {'data': [go.Bar(
x=a1['index'][:-1],
y=a1[0]
)]}
I see that the former syntax is easier to format to multi-dropdowns as shown here:
‘Callbacks with a drop down with multi select - #10 by qdumont’
dcc.Dropdown(
id = "dropdown_geoloc",
options= list_region, #The list has around 6/7 cities
value=['Zürich', 'Basel'], #Initial values,
multi=True)
@app.callback(
Output(component_id='fig-map',component_property='figure'),
[Input(component_id='dropdown_geoloc', component_property='value'])
def update_df(town):
new_df = df1[(df1['region'].isin(town)]
where the list of the mutli dropdowns selected options would be picked from the ‘.isin’ method.
However I am running into some problems transitioning my code into that of the documentation format.
My code
‘https://github.com/jhaseon/dash/blob/features/app.py’
def update_graph(dropdown)
dff = drug_df[drug_df['drug']==dropdown]
return {
'data': [
go.Bar(
x= dff['drug'],
y= dff['Effectiveness']
)]}
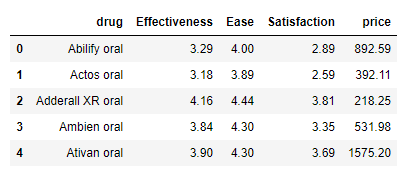
drug_df looks likes this

The problem now is that the app loads but the graph does not update. I don’t see any errors either so I’m asking for help on why my input data is not flowing through to my bargraph(single input).
Thank you! and if there is anything I can do, ask me down here!
