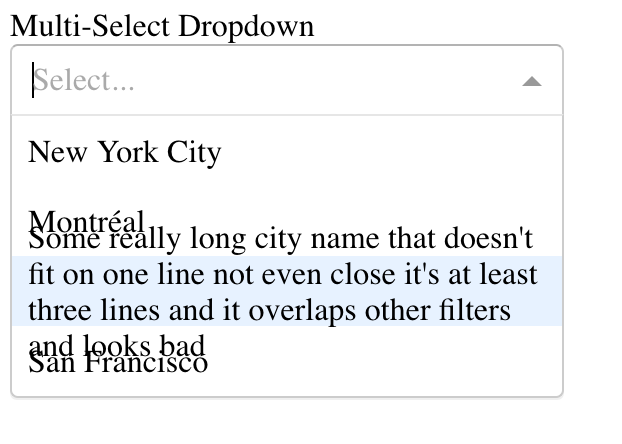
This may be a React thing rather than a Dash thing, but I’m having trouble getting the CSS right to avoid my dropdown text values from overlapping. Here’s a visual example:

Ideally, the div containing each text element would expand with the text wrap. I’ve tried various style adjustments to both the Dropdown and the parent div, but the best I’ve been able to do is set style={'white-space':'nowrap'} on the Dropdown which truncates the values to one line.
If anyone can point me in the right direction, I’d greatly appreciate it!
Code to reproduce:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
[
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': "Some really long city name that doesn't fit on one line not even close it's at least three lines and it overlaps other filters and looks bad", 'value': 'blah'},
{'label': 'San Francisco', 'value': 'SF'},
],
value=[],
multi=True,
style={}
),
],
style={'width':'20%'}
)
if __name__ == '__main__':
app.run_server(debug=True)
Edit: Based on this post I’ve added assets/dropdown.css to override the options CSS. By modifying the VirtualizedSelectOption class I’m able to make some adjustments, e.g.
.VirtualizedSelectOption {
overflow: hidden;
font-size: .8em;
}
This helps but still doesn’t adjust the row height, which would be ideal. Also, if I have other dropdowns that don’t have the overlap problem, this method will inadvertently shrink their font size, too.