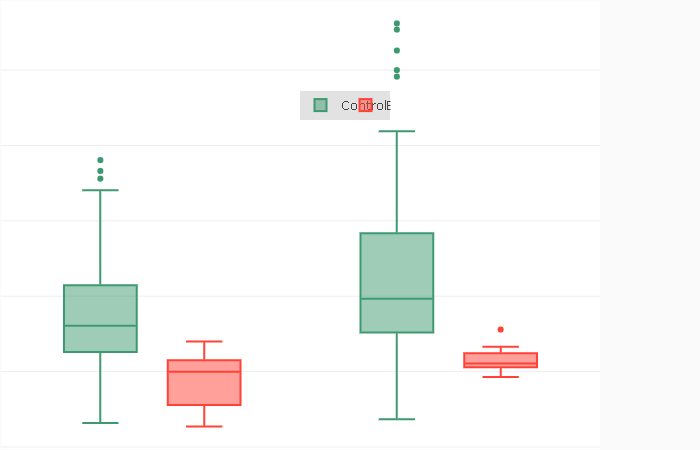
I have searched through much of the community trying to find an answer to this issue. We are using a plotly.js box plot for displaying value for ‘Control’ and ‘Experimental’ groups with a ASP.net website. But the legend is only displaying the first character of each group. Code and plot result listed below. Any assistance is much appreciated!
Link to example on our development site - the chart and code has been edited a bit while I’ve played around with some parameters, but with no luck in finding a fix.
<script src="https://cdn.plot.ly/plotly-latest.min.js">
</script>
…
<div id="divPlot" style="background-color:lightskyblue;padding:10px;"></div>
<script type="text/javascript">
function PlotGraph() {
var i, j, k, l;
var x_experimental = [];
var y_experimental = [];
var x_control = [];
var y_control = [];
var FemaleWTdata = <%= FemaleWTAsJSArray %>;
var FemaleHomdata = <%= FemaleHomAsJSArray %>;
var MaleWTdata = <%= MaleWTAsJSArray %>;
var MaleHomdata = <%= MaleHomAsJSArray %>;
var Parameter_Name = document.getElementById('<%=hfParameterName.ClientID %>').value;
for (i = 0; i < FemaleWTdata.length; i++) {
y_control.push(FemaleWTdata[i]);
x_control.push("Female");
}
for (j = 0; j < FemaleHomdata.length; j++) {
y_experimental.push(FemaleHomdata[j]);
x_experimental.push("Female");
}
for (k = 0; k < MaleHomdata.length; k++) {
y_experimental.push(MaleHomdata[k]);
x_experimental.push("Male");
}
for (l = 0; l < MaleWTdata.length; l++) {
y_control.push(MaleWTdata[l]);
x_control.push("Male");
}
var trace1 = {
y: y_control,
x: x_control,
name: 'Control',
marker: { color: '#3D9970' },
type: 'box'
};
var trace2 = {
y: y_experimental,
x: x_experimental,
name: 'Experimental',
marker: { color: '#FF4136' },
type: 'box'
};
var data = [trace1, trace2];
var layout = {
automargin: false,
showlegend: true,
autosize: true,
margin: {
l: 100,
r: 200,
b: 40,
t: 40,
pad: 4
},
paper_bgcolor: '#FAFAFA',
plot_bgcolor: '#FFFFFF',
legend: {
x: 1,
y: 1,
bgcolor: '#E2E2E2',
bordercolor: '#000',
borderwidth: 1
},
yaxis: {
title: Parameter_Name,
zeroline: false
},
boxmode: 'group',
};
Plotly.newPlot('divPlot', data, layout);
}
</script>