As in the title - is it possible to hide a single dcc.Tab in dcc.Tabs? I have a set of tabs and want to have some hidden.
Cheers
Hi @kiteme ,
Yes, it is possible.
You can use 'display': 'none' from CSS.
Set it on style property of Tab that you want to hide…
Example below is code to hide second Tab with label Tab two.
from dash import Dash, dcc, html
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Tabs([
dcc.Tab(label='Tab one', children=[
dcc.Graph(
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2],
'type': 'bar', 'name': 'SF','marker': {'color':'orange'}},
{'x': [1, 2, 3], 'y': [2, 4, 5],
'type': 'bar', 'name': 'Montréal','marker': {'color':'red'}},
]
}
)
]),
dcc.Tab(label='Tab two', children=[
dcc.Graph(
figure={
'data': [
{'x': [1, 2, 3], 'y': [1, 4, 1],
'type': 'bar', 'name': 'SF','marker': {'color':'orange'}},
{'x': [1, 2, 3], 'y': [1, 2, 3],
'type': 'bar', 'name': 'Montréal','marker': {'color':'green'}},
]
}
)
],style={'display': 'none'}),
dcc.Tab(label='Tab three', children=[
dcc.Graph(
figure={
'data': [
{'x': [1, 2, 3], 'y': [2, 4, 3],
'type': 'bar', 'name': 'SF','marker': {'color':'orange'}},
{'x': [1, 2, 3], 'y': [5, 4, 3],
'type': 'bar', 'name': 'Montréal','marker': {'color':'blue'}},
]
}
)
]),
])
])
if __name__ == '__main__':
app.run(debug=True)
before hiding Tab two
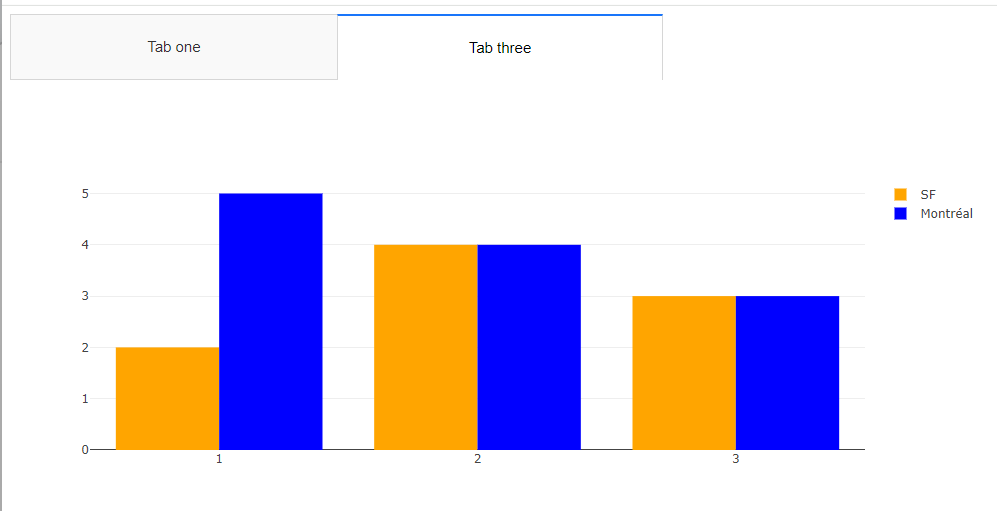
after hiding Tab two
Hope this help.
2 Likes