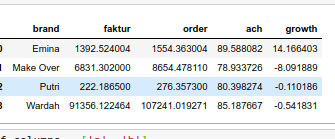
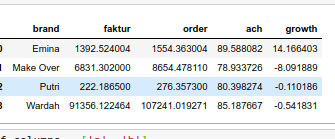
I have some query on callback which the value look like this 
I want to show it as table on layout but getting ‘error loading layout’. I’m a noob in python especially dash, please help me.
here is my code looks like:
layout:
dt.DataTable(id=‘tabel1’, columns=)
callback:
@app.callback([
Output('tabel1','columns'),
Output('tabel1','rows')],
[Input('dc','value'),
Input('year','value'),
Input('month','value')]
)
def upgrade_tabel1(dc,year,month):
columns = [
{'name': k.capitalize(), 'id': k}
for k in list(df)
]
row=df.to_dict('rows')
return columns,row
DataTable doesn’t have an attribute rows, you instead should write a callback with output Output("table1", "data").
The other problem is that Dash doesn’t currently support multiple outputs in a callback, though that is coming soon. Are you using the prerelease that supports this? If not, you’ll have to write two callbacks, one to update columns, one to update data.
I’m using dash_table_experiments and there’s no attribute called data
I think I just have to use data_table then. Thankyou for answering
for the callback it works fine, dash finally support multiple output now