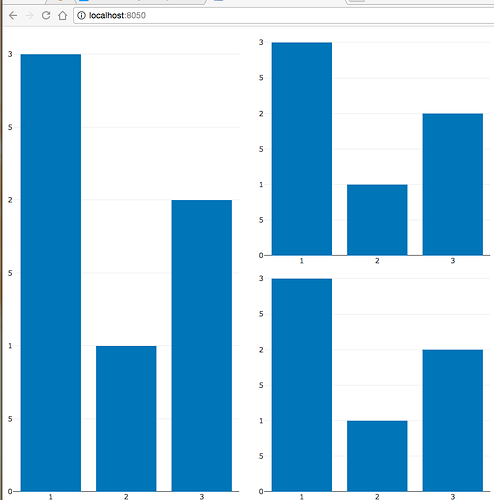
Also check out the CSS file that I wrote here: https://codepen.io/chriddyp/pen/bWLwgP. Here’s a simple example to generate your layout with that CSS file and by setting the height of the figure with figure.layout.height:
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Div(
className="row",
children=[
html.Div(
className="six columns",
children=[
html.Div(
children=dcc.Graph(
id='left-graph',
figure={
'data': [{
'x': [1, 2, 3],
'y': [3, 1, 2],
'type': 'bar'
}],
'layout': {
'height': 800,
'margin': {
'l': 10, 'b': 20, 't': 0, 'r': 0
}
}
}
)
)
]
),
html.Div(
className="six columns",
children=html.Div([
dcc.Graph(
id='right-top-graph',
figure={
'data': [{
'x': [1, 2, 3],
'y': [3, 1, 2],
'type': 'bar'
}],
'layout': {
'height': 400,
'margin': {'l': 10, 'b': 20, 't': 0, 'r': 0}
}
}
),
dcc.Graph(
id='right-bottom-graph',
figure={
'data': [{
'x': [1, 2, 3],
'y': [3, 1, 2],
'type': 'bar'
}],
'layout': {
'height': 400,
'margin': {'l': 10, 'b': 20, 't': 0, 'r': 0}
}
}
),
])
)
]
)
])
app.css.append_css({
'external_url': 'https://codepen.io/chriddyp/pen/bWLwgP.css'
})
if __name__ == '__main__':
app.run_server(debug=True)